Refactoring UI读书笔记
从草图着手
起手式应该着眼于功能,而非布局。不要一开始就考虑有没有顶栏或侧边栏。先思考软件的功能是什么?
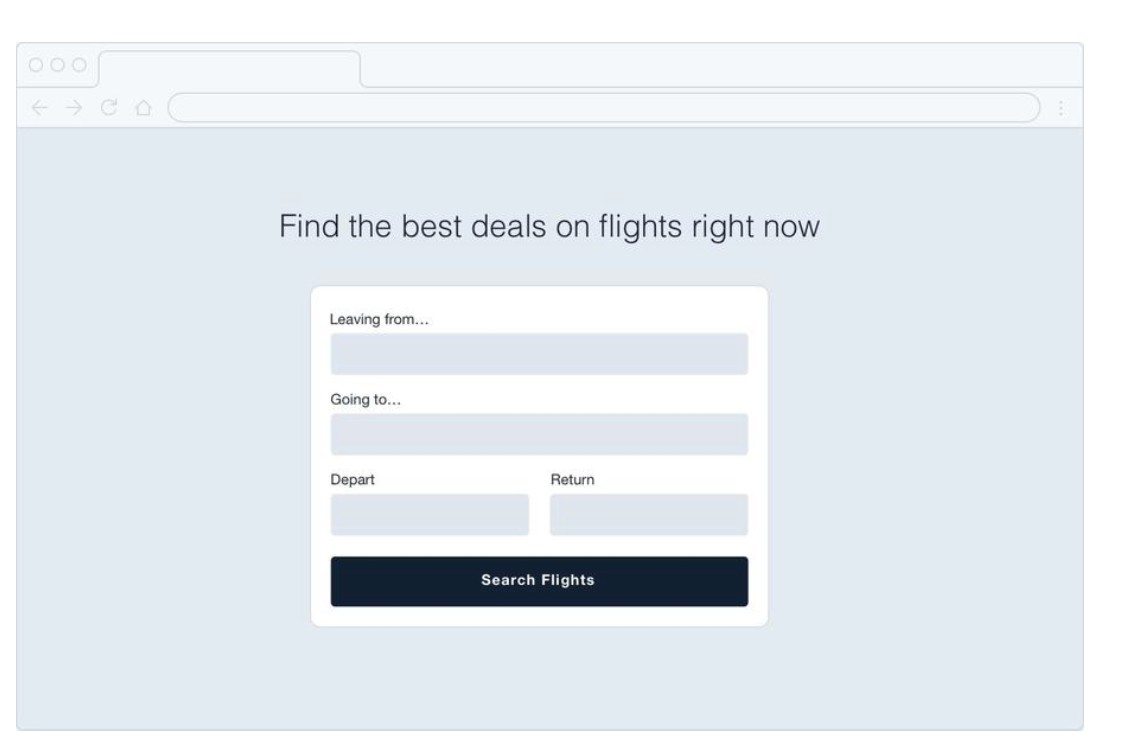
如果是出行类网站,那就要提供搜索航班的功能,需要以下功能组件:
- 出发地和目的地
- 出发和返回日期
- 搜索按钮
组合基本的功能组件就得到了草图。
不要一开始就把时间花在打磨细节上,要先关注功能和布局,做一个低保真的原型图。
它应该是类似这样的:

要在设计-实现-修改设计-修改实现的过程中不断打磨,不要力图一次做完美。
设计不要太具备前瞻和拓展性,只为当前功能做匹配的设计。
确定风格
为了塑造某种风格,可以从以下几个方面入手:
- 字体。圆滑的字体会显得活泼轻快,而传统的有衬线字体显得严肃。
- 色彩。蓝色稳妥,黄色贵族,粉色活泼。
- 圆角。圆角活泼,而方角严肃。
- 文本。网站的文案也可以用不同的风格。
限制变化因素
类似12px还是13px对用户而言几乎是🙅不可感知的。
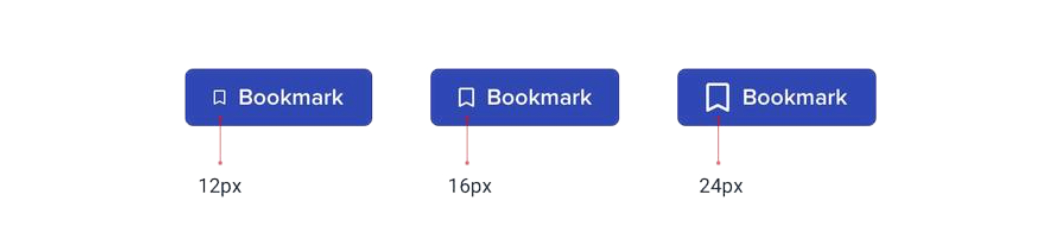
在具体设计前先定义好设计系统,比如色彩板、文字大小。在做设计系统时可以先列举出一些选项,再进行淘汰。比如带图标的按钮中图标应该多大,可以列举16px、24px、32px进行比较,选择最合适的那个。

尽量把所有元素都系统化,包括但不限于:字体大小、字重、行高、颜色、边距、宽高、阴影、圆角、边框宽度、透明度。
定义设计系统的好处是可以加快设计工作,避免二次选择。
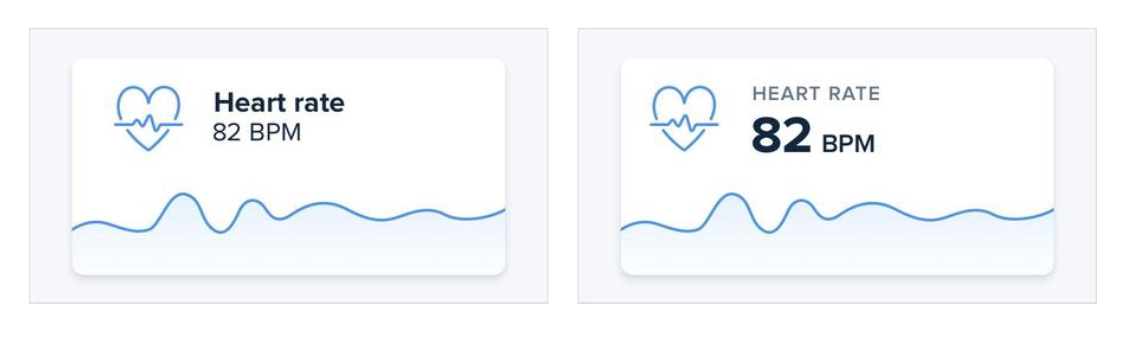
层次感至上
网页元素是有重要性的,不同元素间要有相对而言的权重。不要让页面看不出重点:

塑造层次感的几个方法
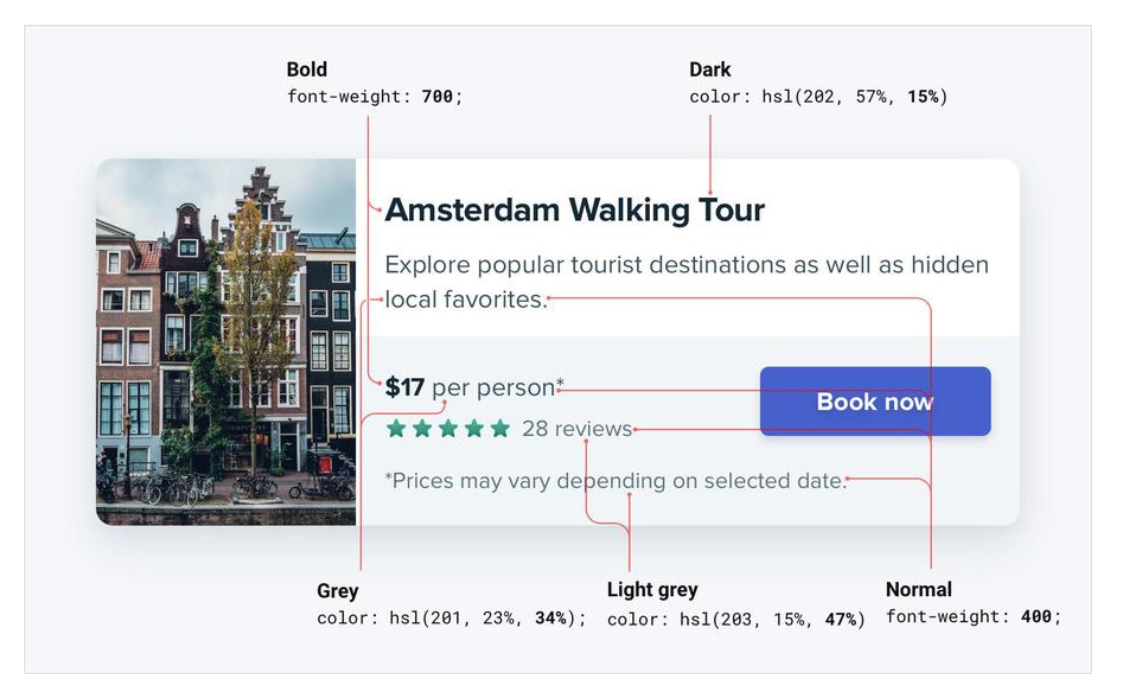
塑造层次感的最简单方式是通过字体大小,重要的用大字号,不重要的用小字号。除了字号,字重和颜色的粗细、浓淡也可以达到同样效果。

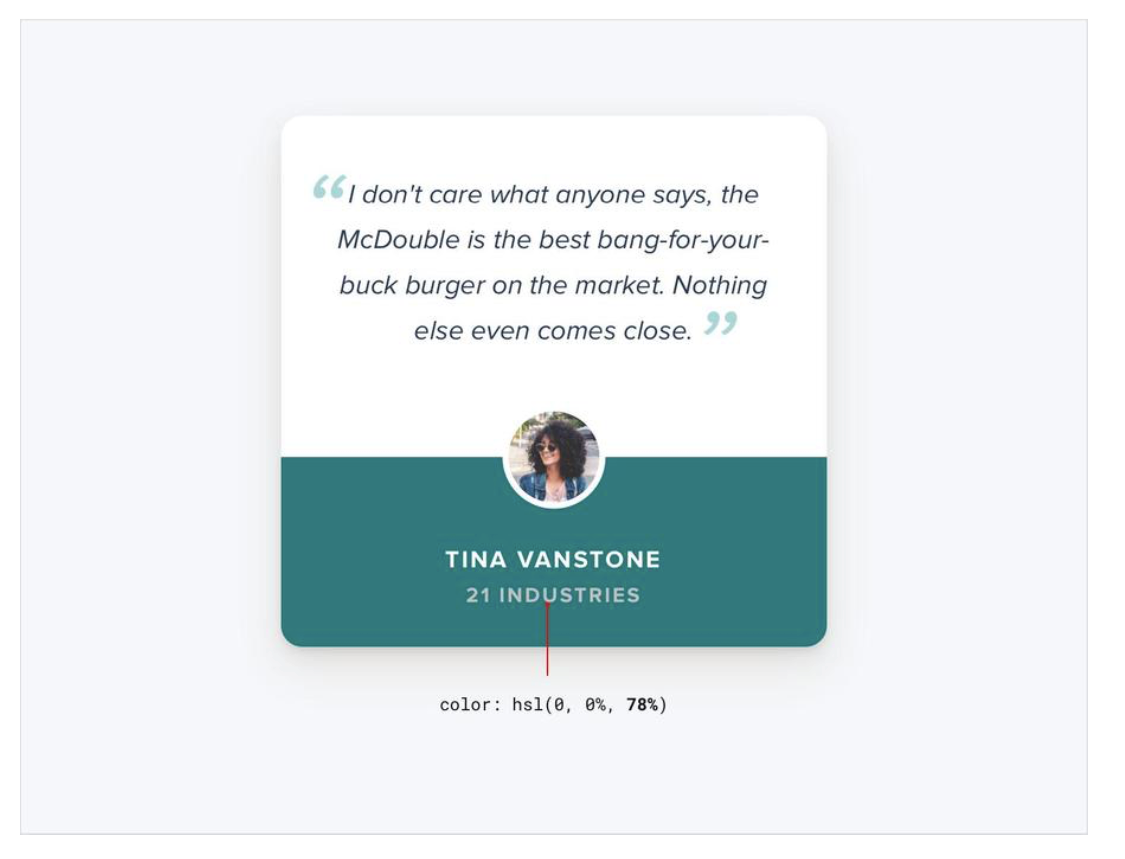
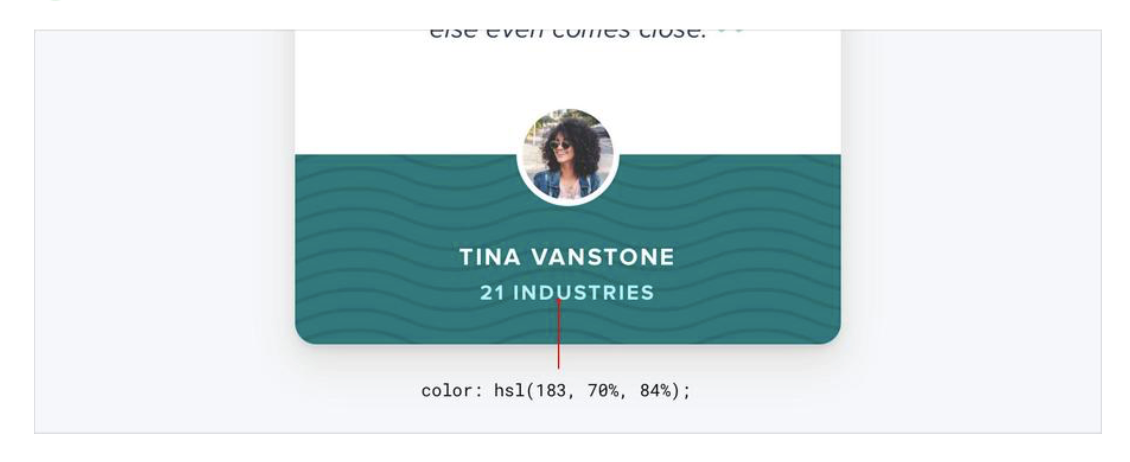
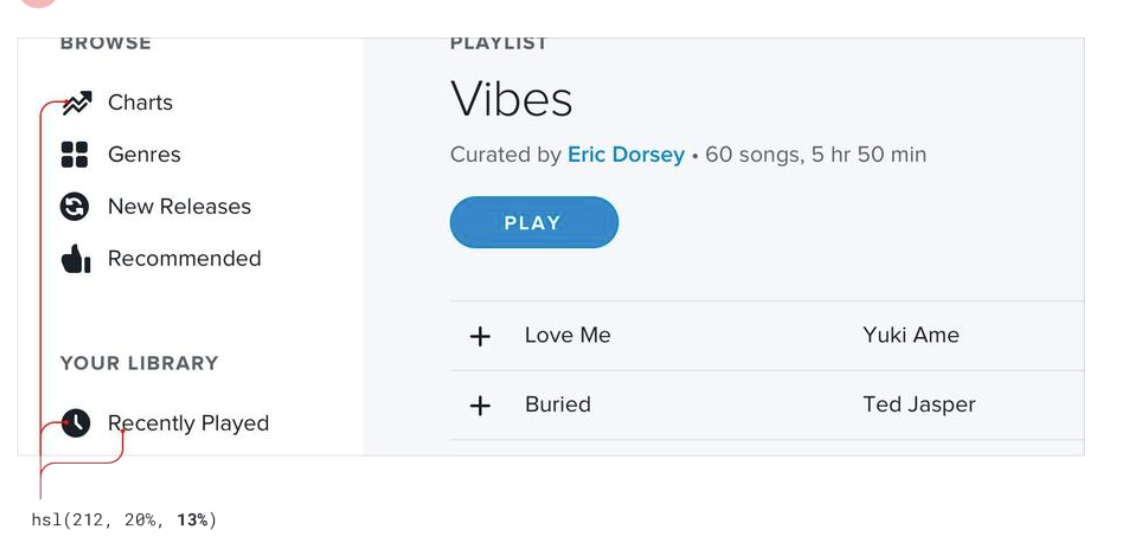
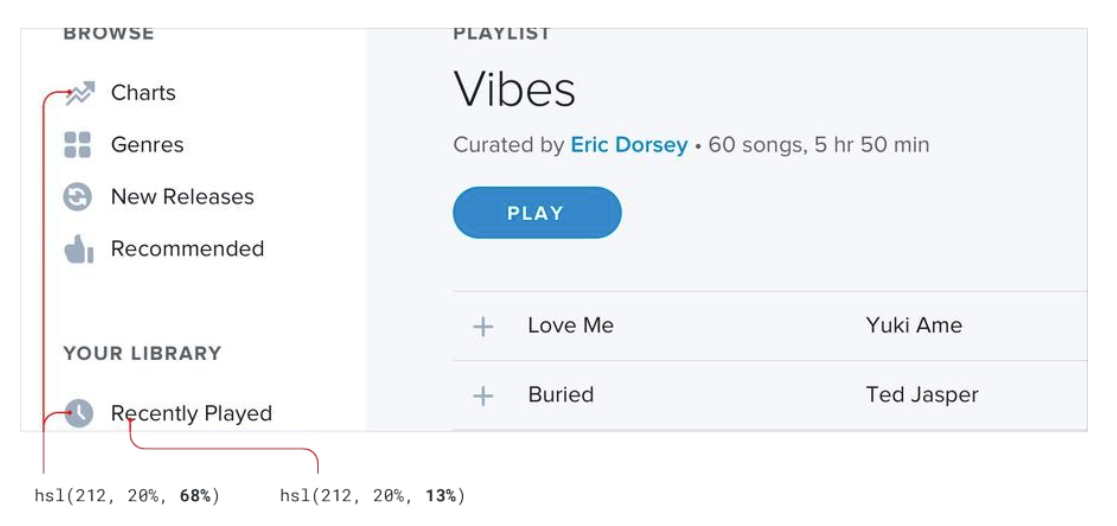
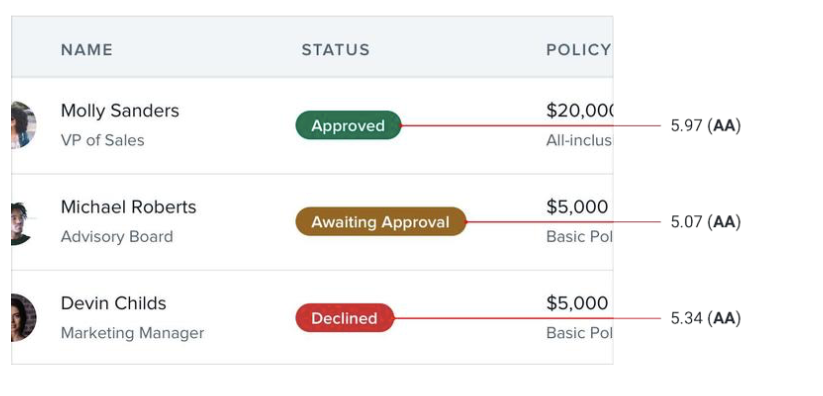
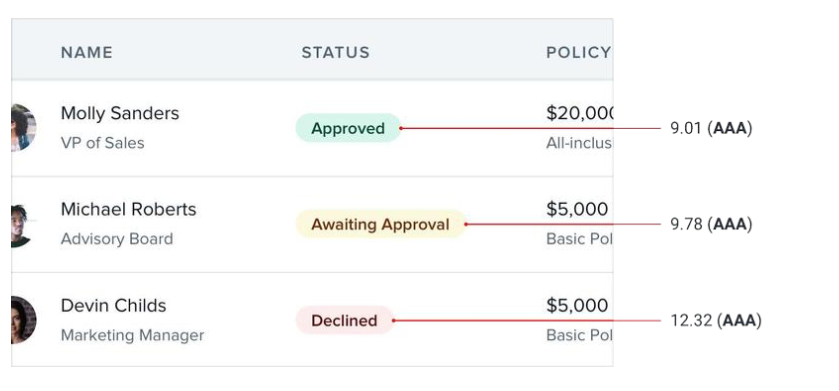
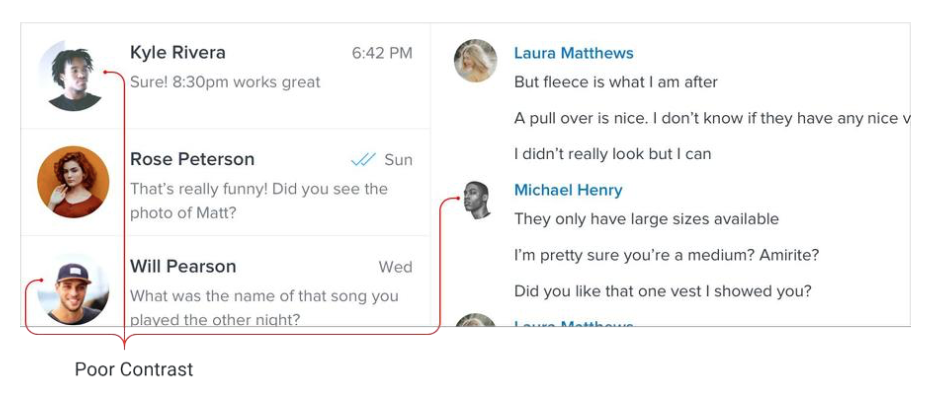
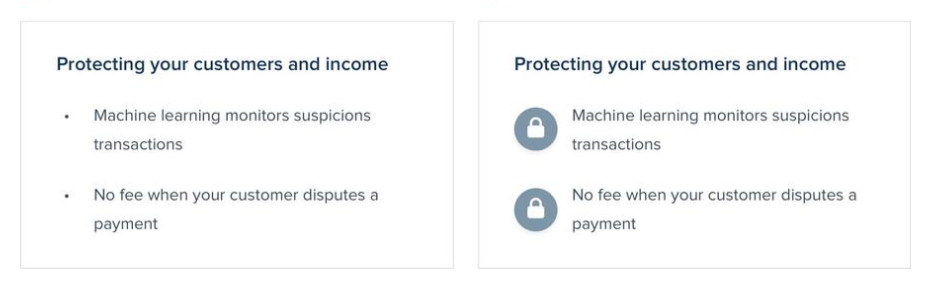
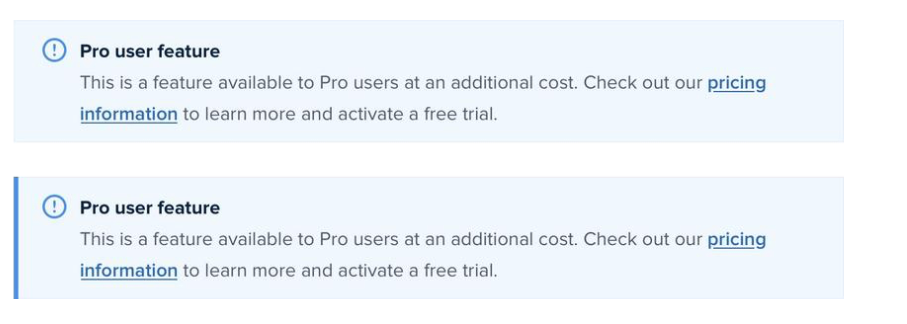
在有色背景上不要使用灰色文字作为副信息

在白色背景下灰色文字和白底因为对比度的变化会有明显的主次感,但有色背景下并非如此。另外也不要使用带透明度的纯白色,虽然这样是能达到对比度的层次感,但透明度可能导致有色背景下的图案影响文字的可读性。正确的方法是使用将背景色降低对比度后的颜色。

除了强调重点,还可以弱化其他
比如减小它们的对比度,去除边框和背景色使他们融于背景中。
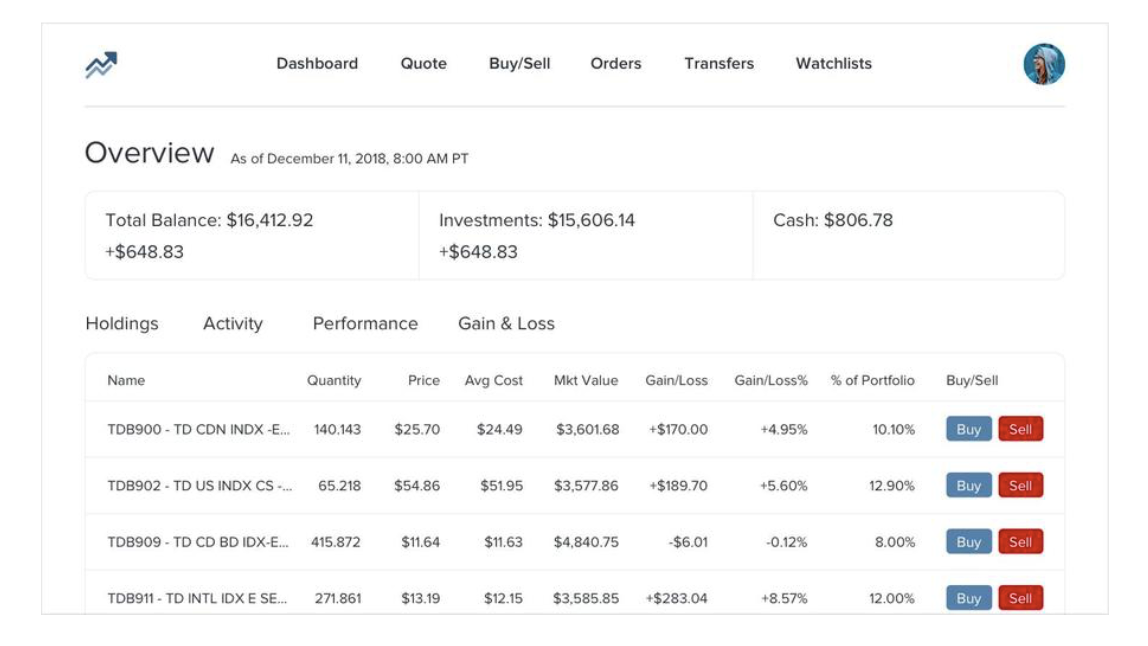
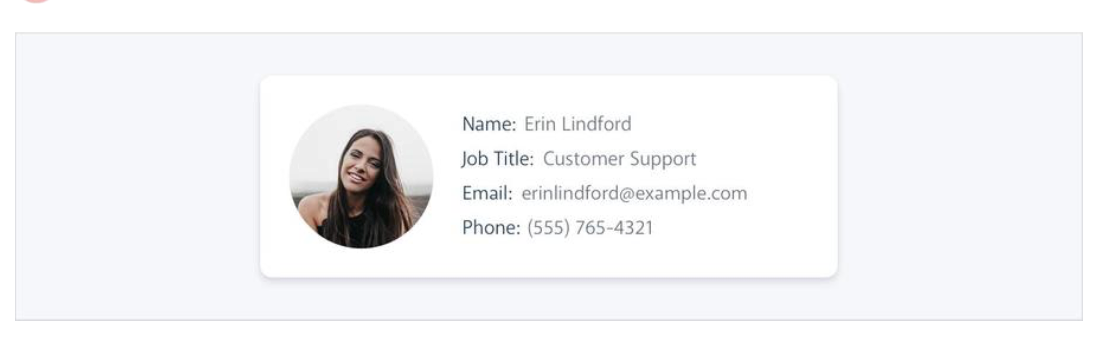
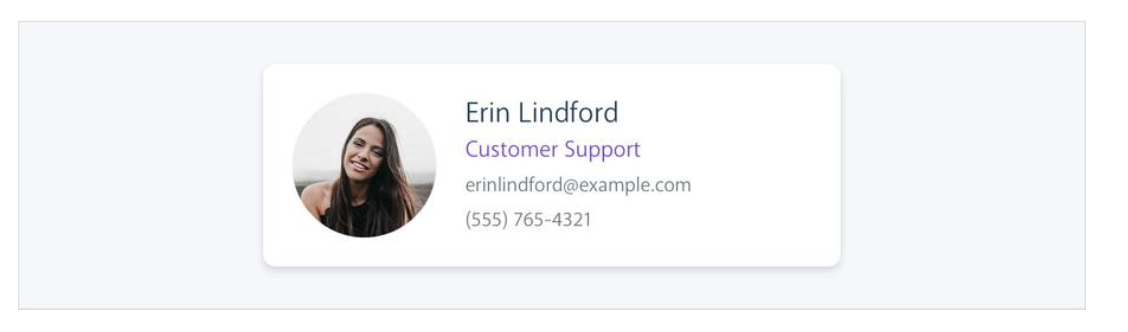
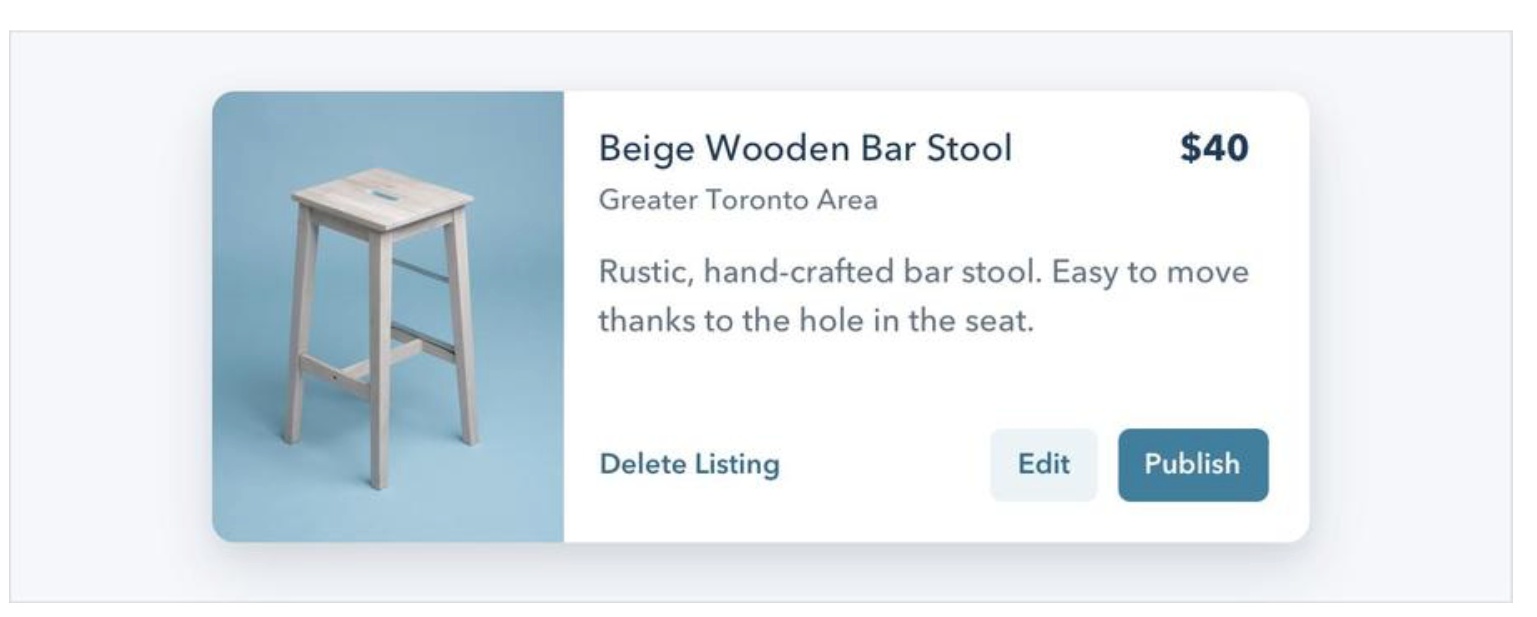
少用标签
尽量少使用这种标签-值的设计。因为它会使值之间无法区分层次感。

想一想标签是否真的有必要性?像是上图中的名称、职称、邮件根本就是不言而喻的,所以我们可以缩减成以下:

另一种方式是把值和标签融合在一起形成一个完成的文案。比如库存:12可以修改为剩余12个,房间:3可以修改为3个房间。
一般情况下,我们应该弱化标签,它的重要性应该比值低,比如:

但也不排除有些情况下标签的重要性比值更高,这取决于具体功能。
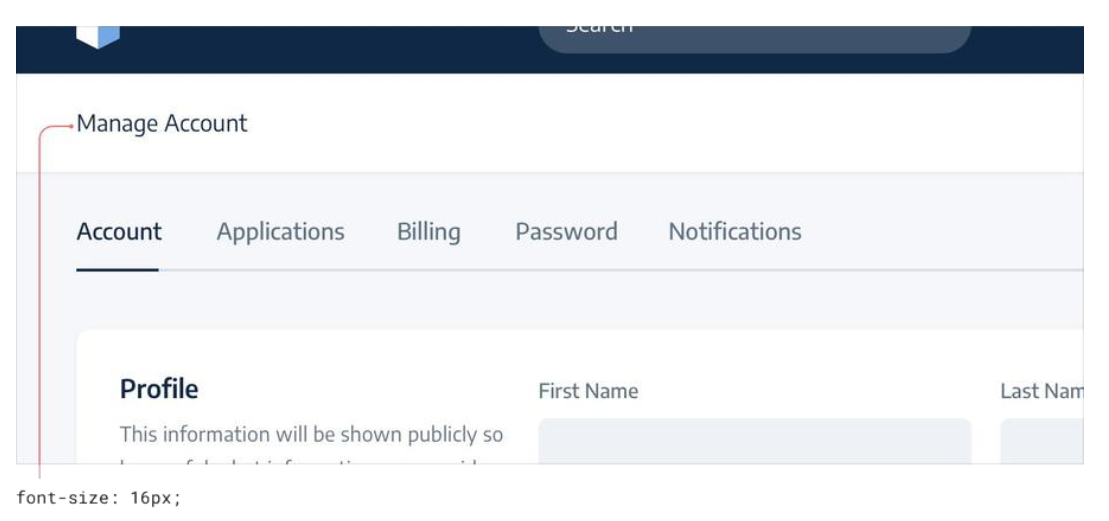
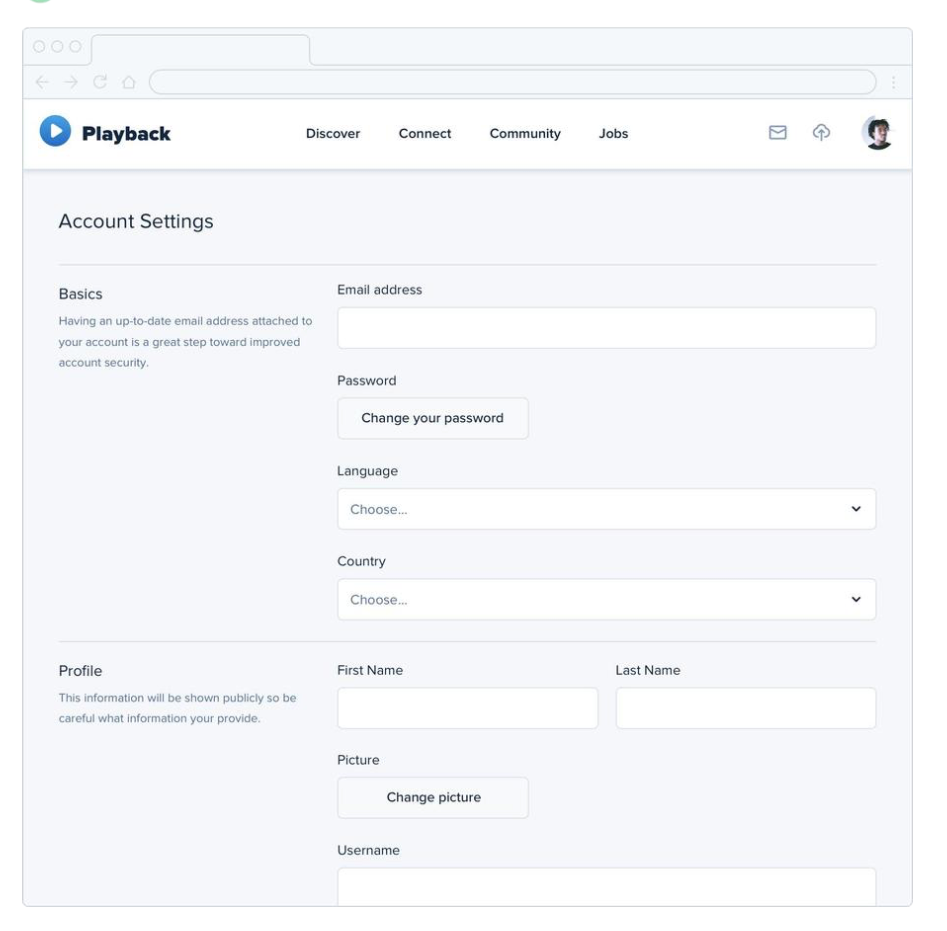
视觉的层次感跟HTML的层次不是硬绑定的
比如一个“账户信息”页面,从html的角度来讲,这个页面的功能是修改和展示账户信息,所以应该用<h1>账户信息</h1>。但它没必要在页面上是最大的文字。完全可以这样设计:

重量和对比度相生相克
这里的重量包括字重、宽度等带有weight含义的属性。
粗体的文字之所以被认为重要性更高是因为它们的占地面积更大。而文字颜色会影响视觉区块的浓淡,有异曲同工之妙。
假如引入的图标库的图标太粗,也没有办法调细,一种取巧的方法是把它们的颜色调淡一些。


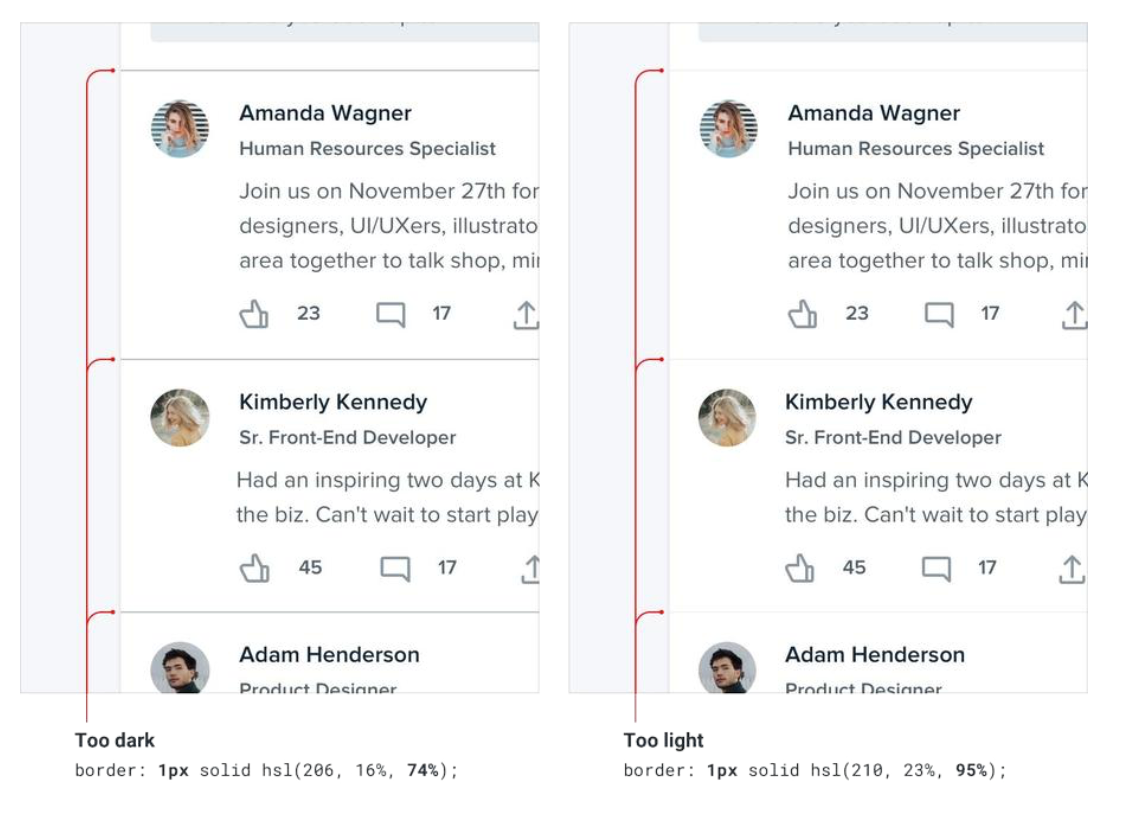
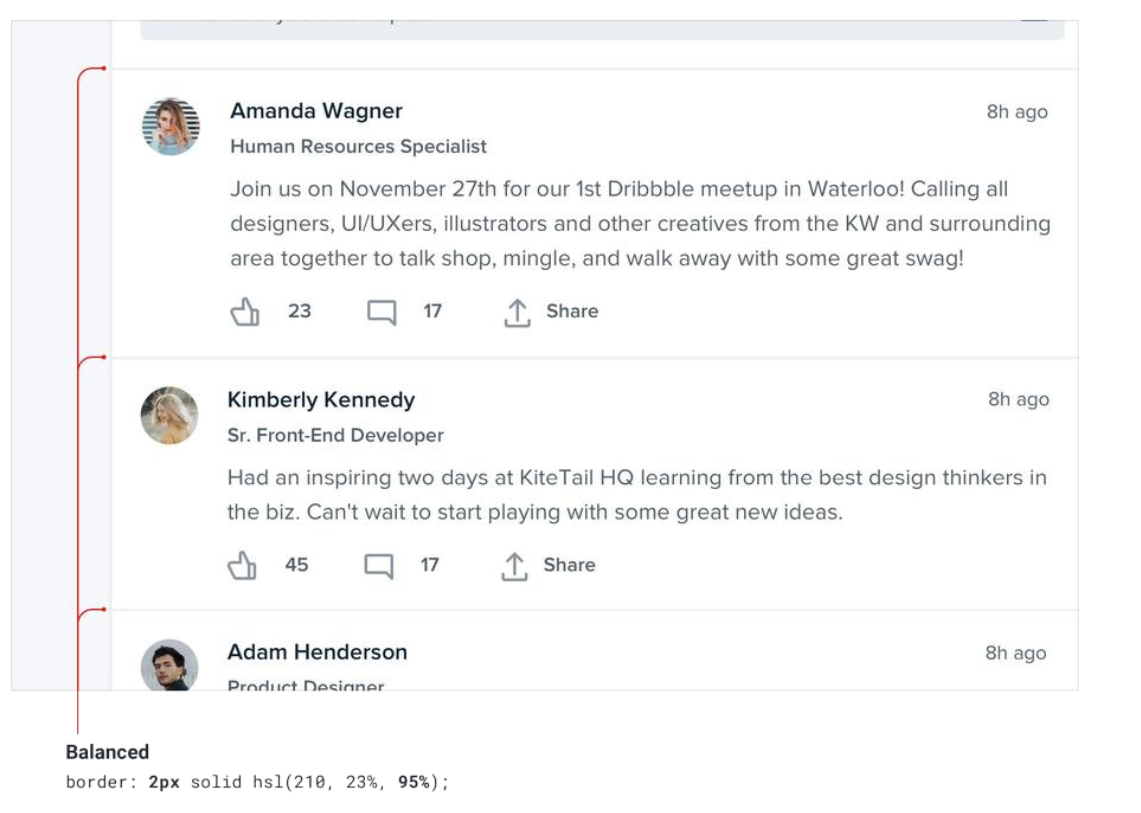
同样的,假如在色彩上无法进行调整,也可以使用重量来进行调和。下图中的边线前者太深,而后者太浅,假设我们取不到合适的颜色:·

一种思路是选择浅的颜色,并增加它的重量:

语义化的颜色没那么重要
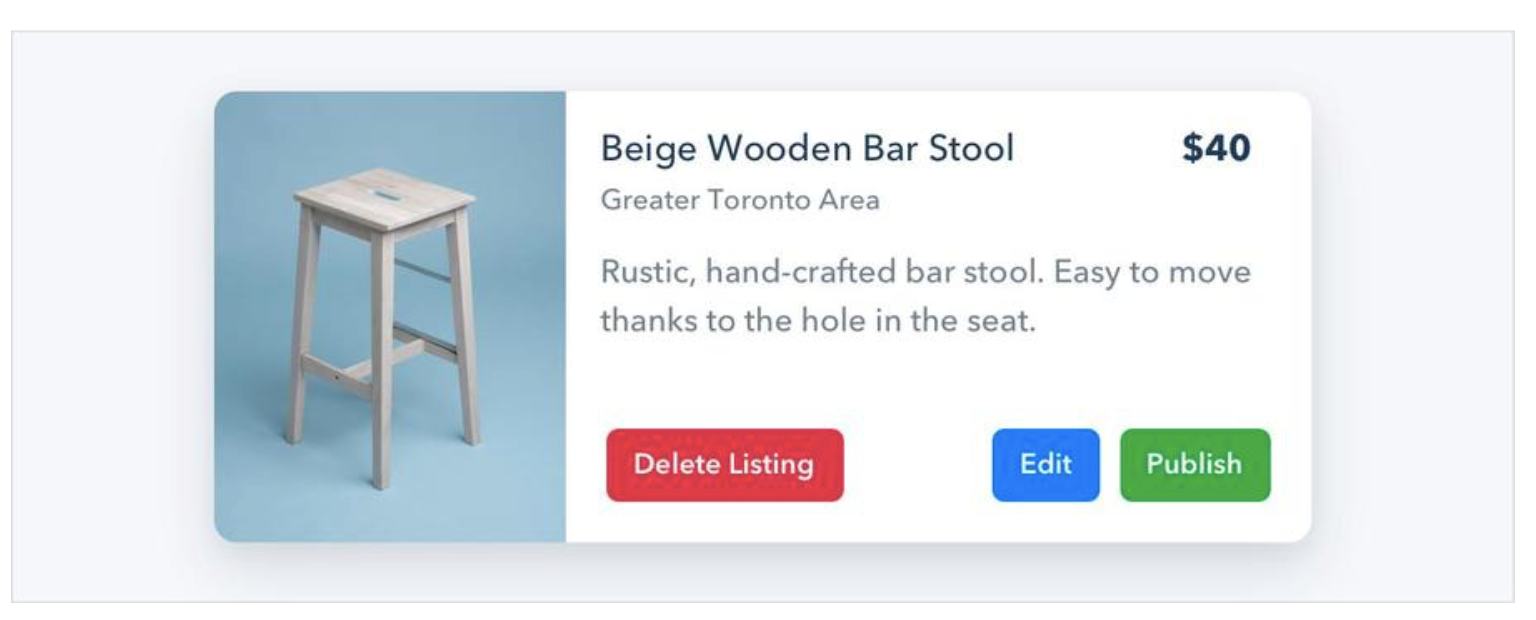
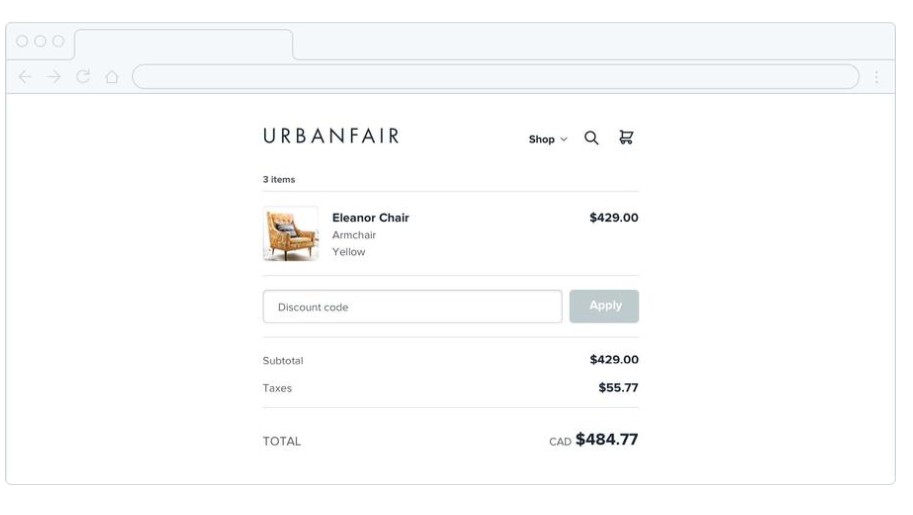
当一个区域中有多个不同功能的按钮时,很多人会使用一些样式库的语义化颜色体现不同按钮的作用(比如危险操作用红色、常规操作用蓝色):

语义化的颜色确实挺重要,但也不是非要如此。这样的设计显得太过拥挤,且色彩杂乱。我们可以按照按钮的主次性来进行样式的思考。递减按钮背景可以达到这种目的:

危险操作也不是一定要用红色等强调,这还要看它是否是当前的主要操作。
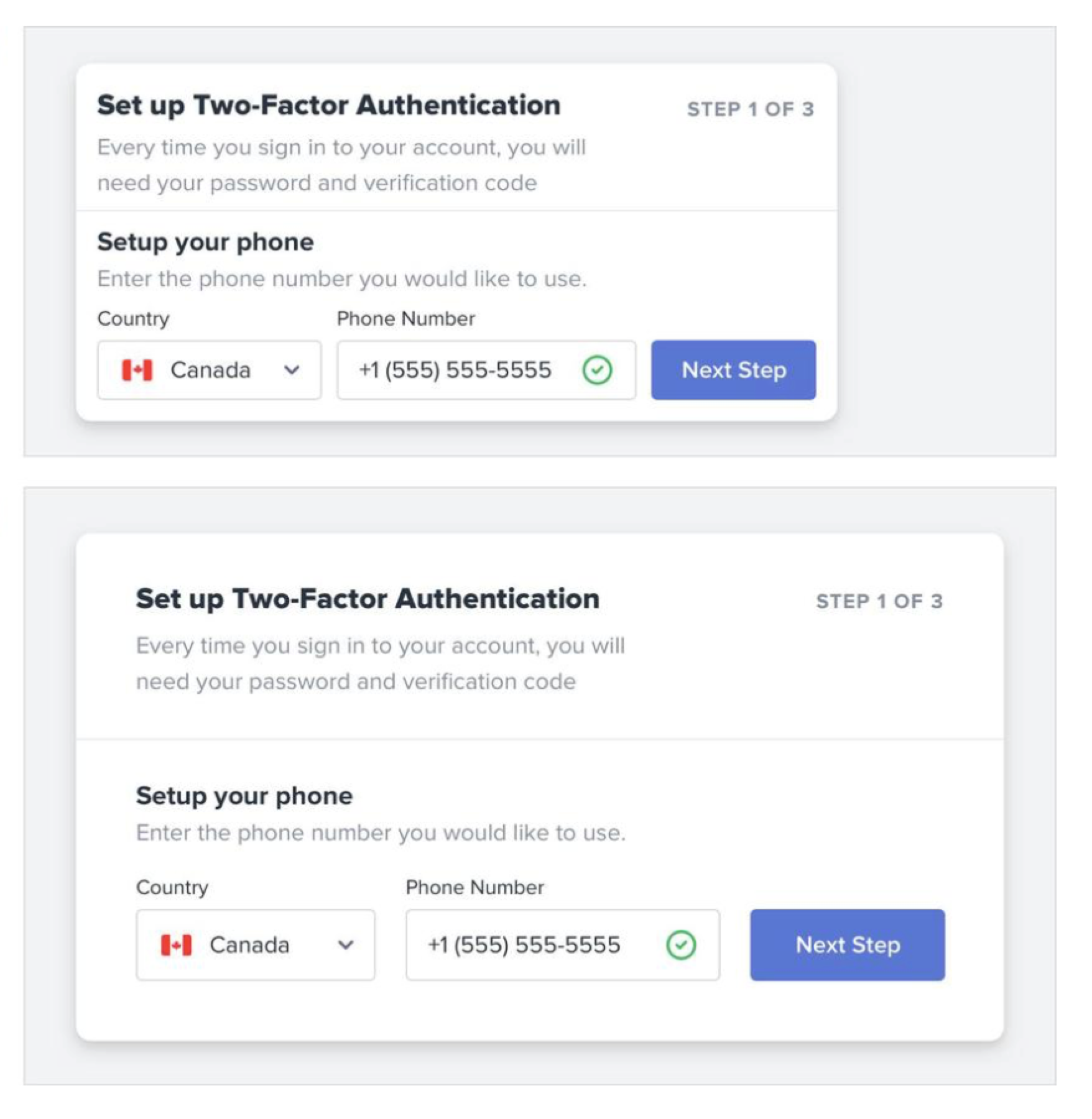
布局和边距
使设计整洁的最简单的方式是增加边距。

为了挑选合适的边距,一种好的方法是先给一个夸张的边距,然后慢慢缩减到适合的大小。
当然密集的设计也并非总是不好的,像是仪表盘之类的地方需要呈现很多信息的区域就需要密集的设计。
建立边距和尺寸的设计系统
太多的边距和尺寸选择会让设计显得不统一,正确的做法是使用设计系统进行规范化。在建立设计系统的时候,应该注意仅包含明显不同的尺寸,像是卡片的宽度500px还是520px,用户根本感觉不到,所以不该把500px、520px都囊括到设计系统中。
没必要塞满整个屏幕
在宽屏下应该要功能集中在屏幕中间。

一个好的思路是先设计在小屏下的样式,然后考虑在大屏下如何自适应。
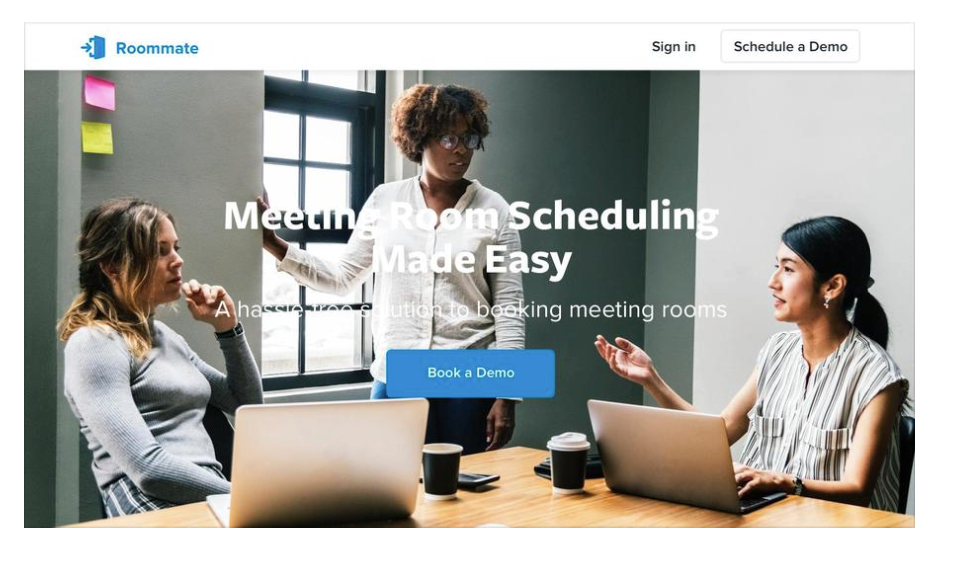
为了让大屏显得不那么空荡,可以将背景图撑满,或者使用多栏设计:


比例不总是处理自适应的好的方案
网格布局是进行自适应的好工具,但有些情况下固定大小要比固定比例好。比如两栏布局下的侧边栏应该是固定宽度。
在做文章排版时我们可能会使用em单位,比如标题的大小是正文的2em大。如果在处理自适应时按比例缩小基准文字,有可能导致标题大小正好而正文内容过小。换言之,在边缘情况下,按比例的缩放往往导致一些极端情况出现。
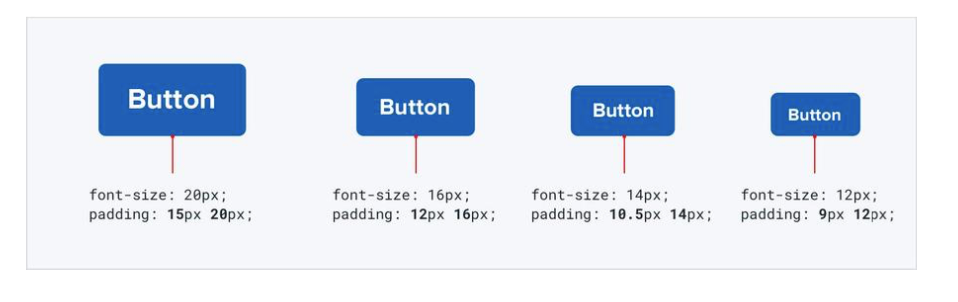
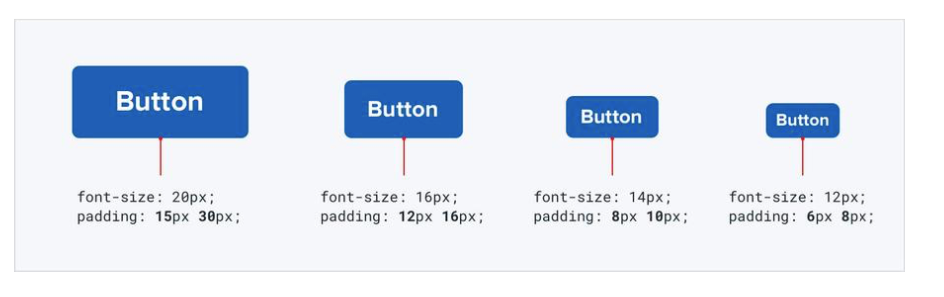
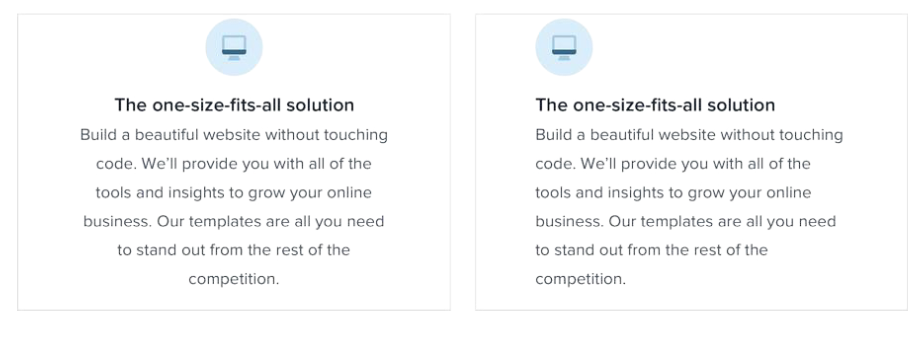
元素内部的相对边距不应该与屏幕比例强行绑定,比如不同尺寸的按钮的横向和纵向内边距的比例不应该是一个固定值,先看一看固定为3/4的情况:

虽然比例相同,但小号的按钮在视觉上留白会更多一些。正确的方式是这个比例会进行一定调整:

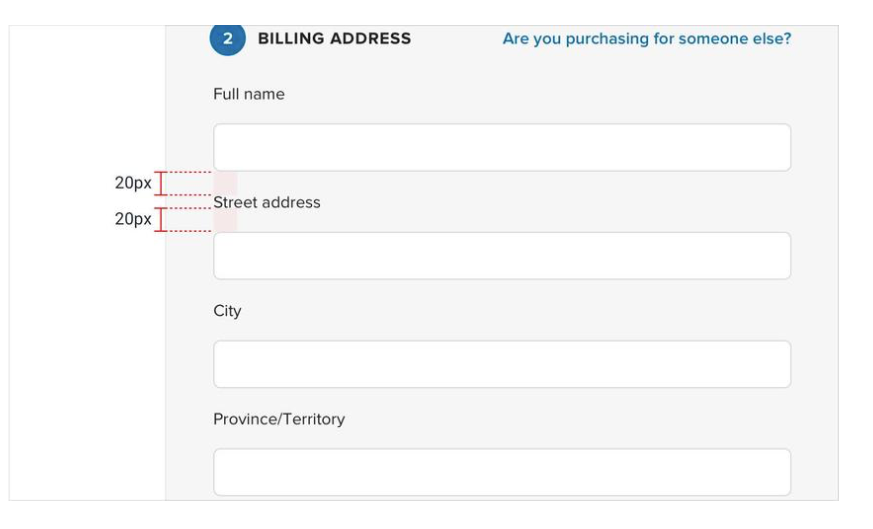
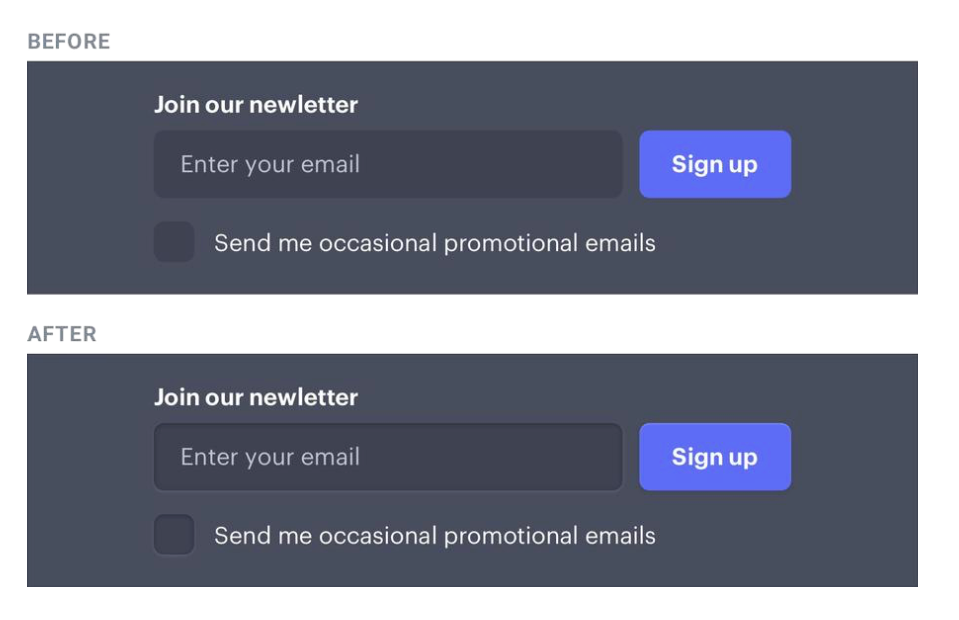
避免因为边距区块关系不明确

上面这个表单,字段标题距离上下两个输入框的边距是相同的,不容易使人判断相对关系。正确的做法是让它离同组的输入框更近,而离其他组输入框更远。
设计文字
建立文字的设计系统,规范尺寸等信息。在做设计系统制定基准值时应该给定具体的px值,而非以em为单位,因为这样容易计算出小数值,而且很有可能按比例得到的值不能完全覆盖所需要的值。
使用好的字体
一个安全的字体列表是: apple-system, Segoe UI, Roboto, Noto Sans, Ubuntu, Cantarell, Helvetica Neue;
精心设计的字体通常有很多字重和样式(比如斜体),通过在Google font搜索字体变形数量在10以上的字体可能是个好的过滤方式。
不同的字体有不同的使用场景,比如用作标题时文字应当更密集一点。根据使用场景来挑选字体,这会使你的文字更具可读性。
如果没有特别的想法,随大流即可,比如常规的衬线字体。或者你也可以从喜欢的网站上抄袭它们的字体,打开chrome浏览器检查即可。
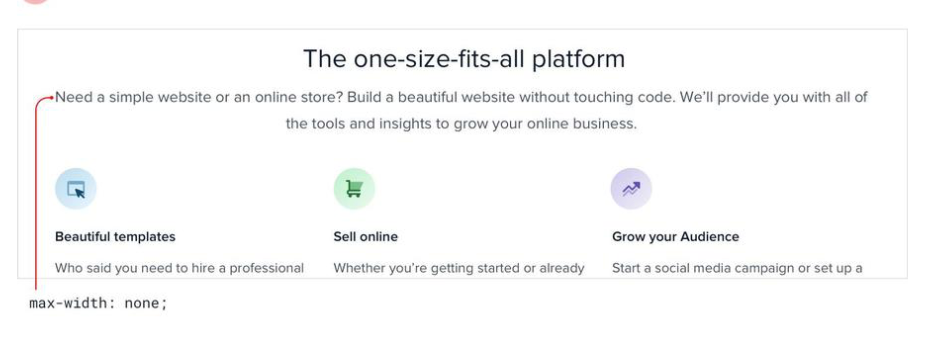
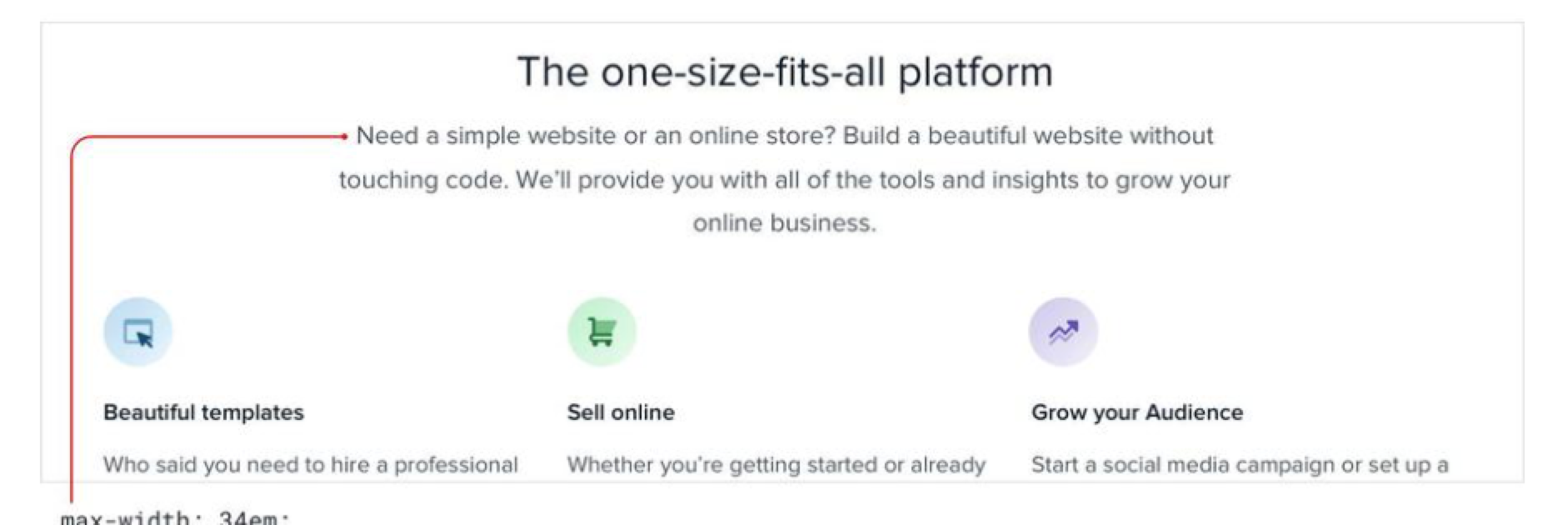
注意行宽
不要总是填满区域,而是要根据可读性决定文字部分的宽度。
当文字上下是更宽的内容时,并不需要总是对齐边缘,比如:

而是应该:

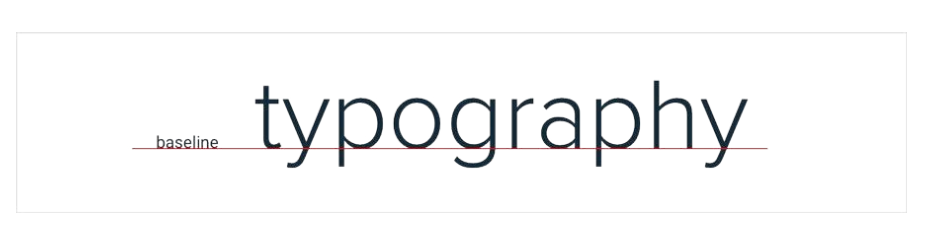
文字横向对齐使用基线对齐,而非居中。

行高和文字宽度应该成比例
也就是越宽的段落应该使用更大的行高。基准行高可以设置在1.5。但如果文字很大,那么行高可以缩短一些,因为视觉上的空间已经够大。总之标准是从视觉的角度更可读。这里的原则跟上面提到的按钮边距的缩放有异曲同工之妙——在中间区域成比例,在边缘情况缩小比例。
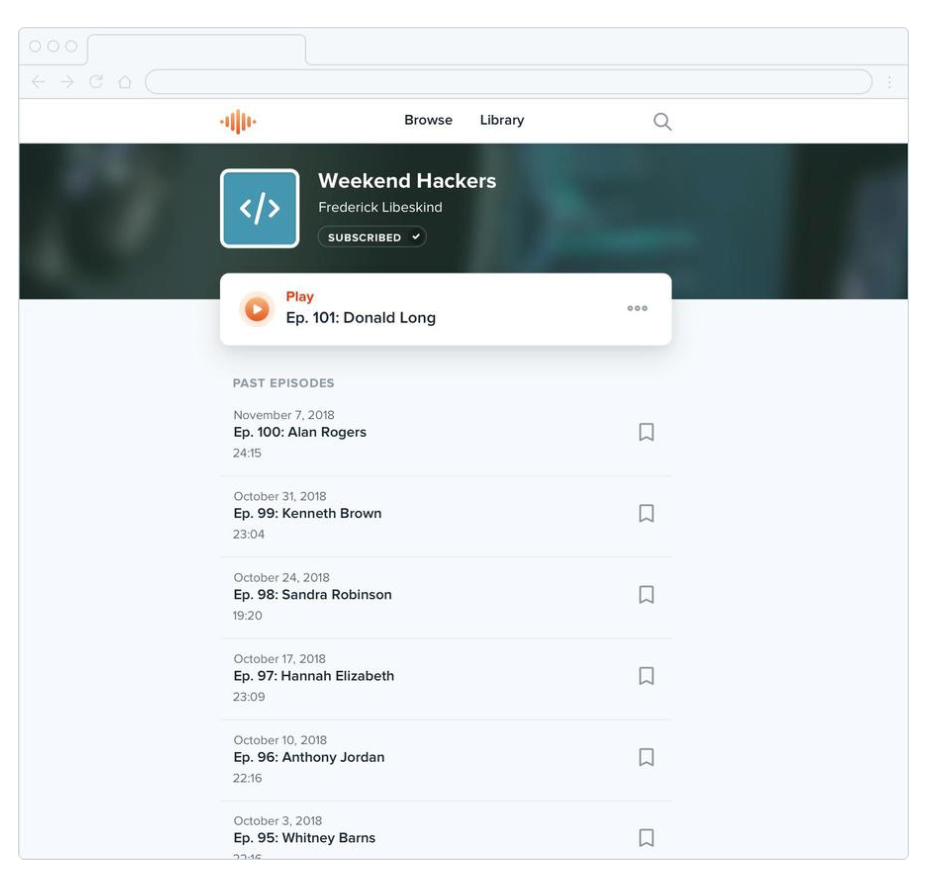
并非所有链接都需要着色
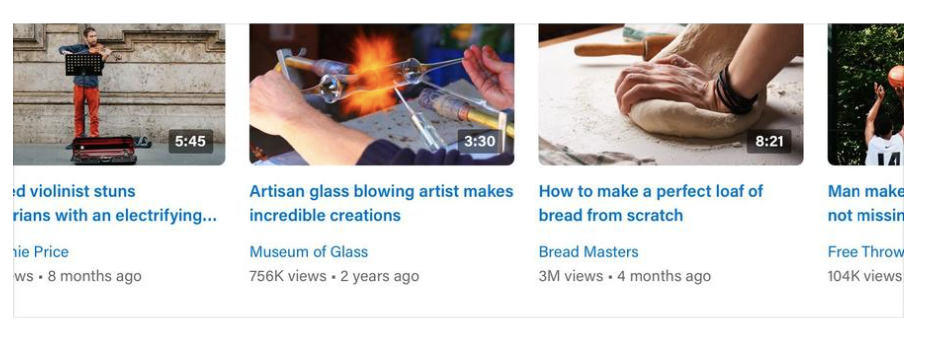
默认情况下html会给链接着色,但并非所有情况下都应该着色,假如一个区块很显然是可点击的,那就没必要。比如下图:

标题和作者就不需要着色,黑色即可:

为了避免作者被认为不可点击,也可以在聚焦时加下划线进行提示。
注意对齐
长文本不要居中对齐,而是左侧对齐,比如:

如果有多个文字块需要排版但它们的长度不同,最简单的方式是重写这些文字。
数字最好向右对齐。
在进行英文段落排版时,可以使用 hyphens: auto; 指定以连字符方式换行。
使用letter-spacing
不同字体默认的紧密程度是不同的,在不同的使用场景下可能需要使用不同的紧密程度,使用 letter-spacing 可以调节 。

同色彩共舞
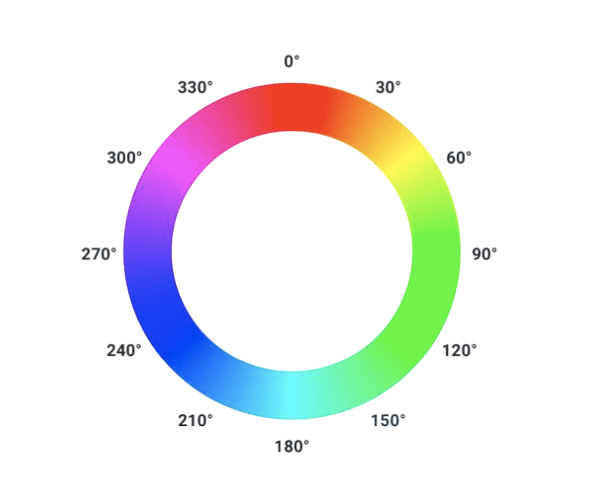
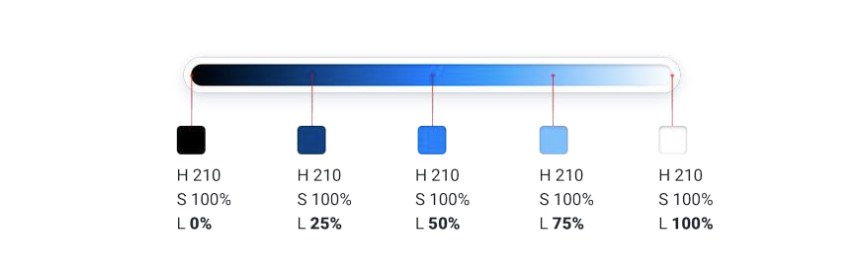
使用HSL色彩空间
HSL色彩空间跟人类的视觉感知更相似。
h-色相:

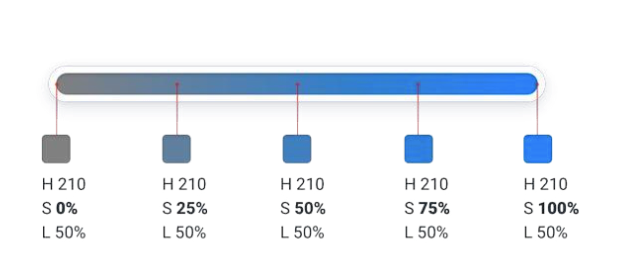
s-饱和度:

l-亮度:

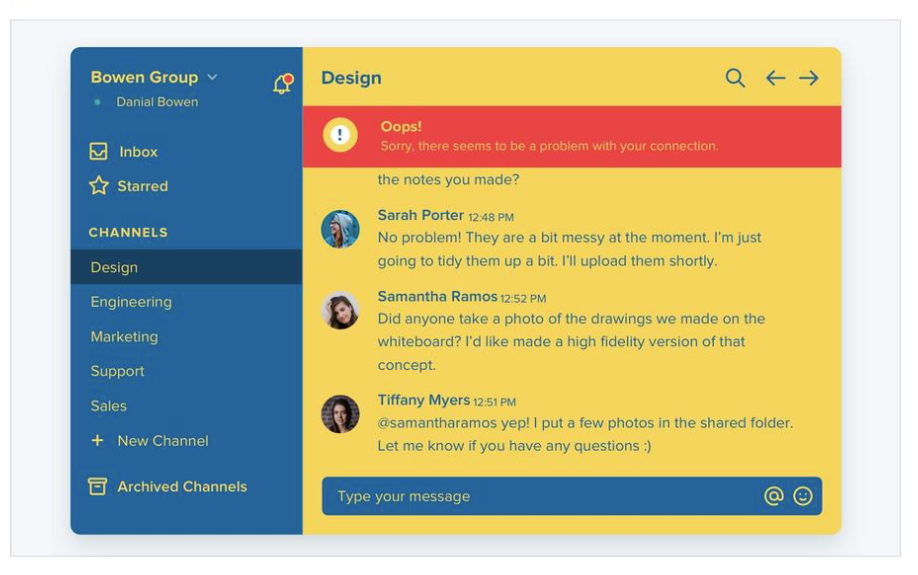
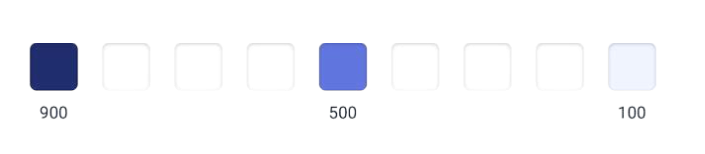
一般在决定网站主题色时只有几个颜色,但实际上页面上最终呈现的颜色要多得多。例如你挑选了以下色卡:

只有这些颜色的网页看起来是这样的:

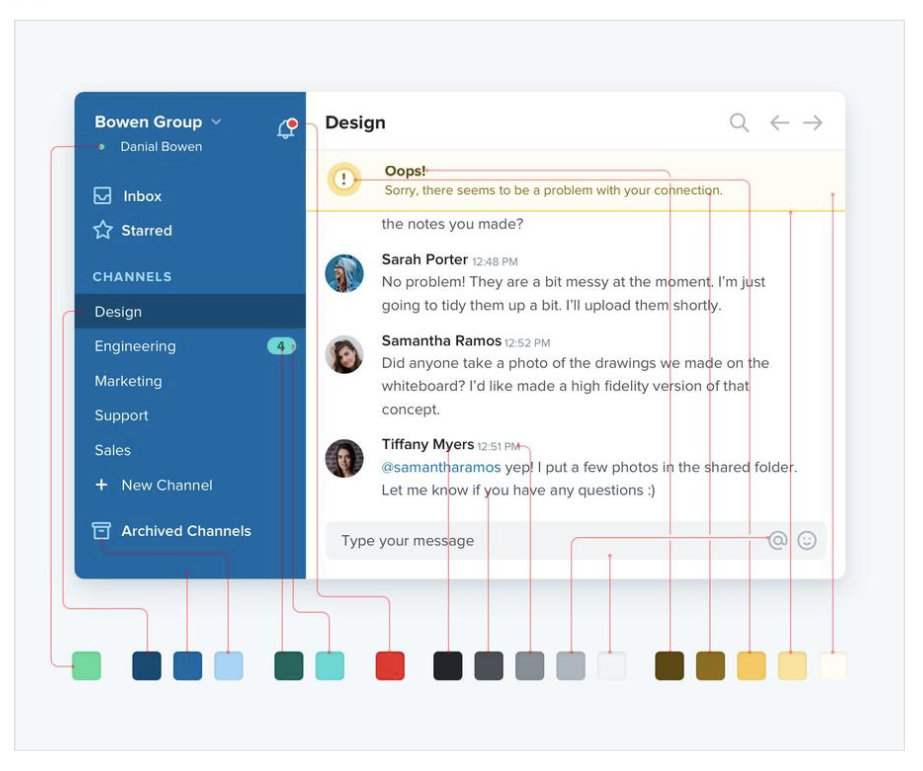
正常情况下是这样的:

你会围绕这些颜色进行计算组成一份最终的色卡。
灰色、主题色、强调色,都需要5-10个阶梯形的颜色。

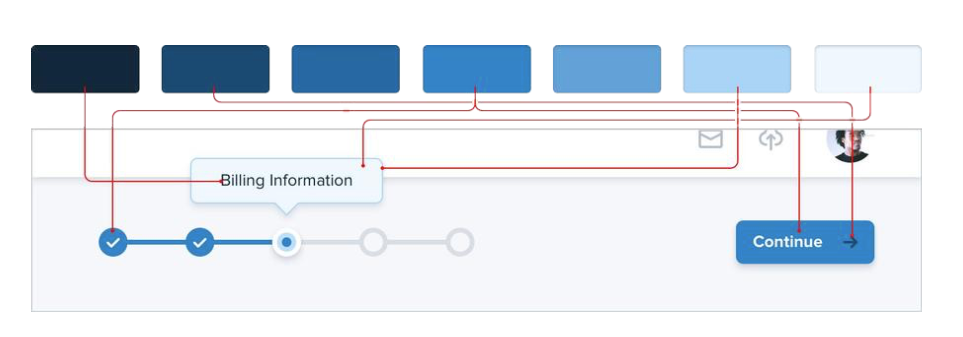
在进行色彩设计系统的设计时,可以先选择一个基准色,然后选择最浅和最深的颜色,接下来再

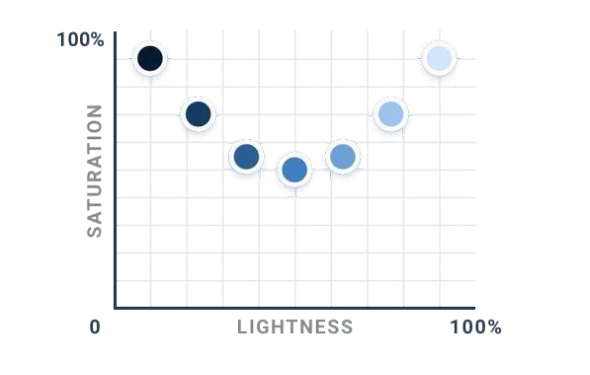
HSL空间下的饱和度和亮度在视觉上造成的效果会相互影响。在HSL空间下,相同饱和度的颜色在更高的亮度下会显得更丰富多彩,所以在挑选颜色时应该按照以下曲线:

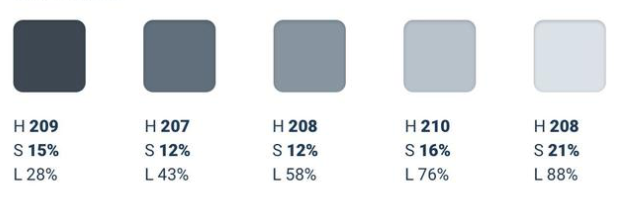
最好不要直接使用灰色,而是使用蓝灰色。使用不同的灰色可以达到不同的感觉,比如灰色+蓝色是冷灰色:

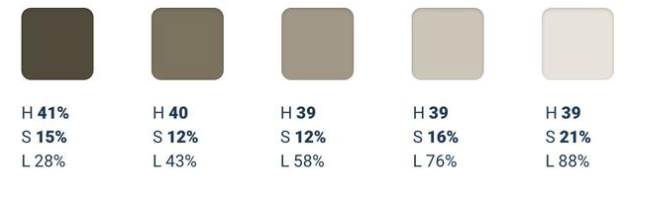
而灰色+黄色是暖灰色:

可访问性与难看并不划等号
为了保证可访问性,需要保证颜色的对比度比例。在有色背景上呈现白色文字时,为了保证对比,需要背景很暗,其实换个思路,可以不使用白色,而是使用更深的与背景相近的颜色:


不要过于依赖颜色
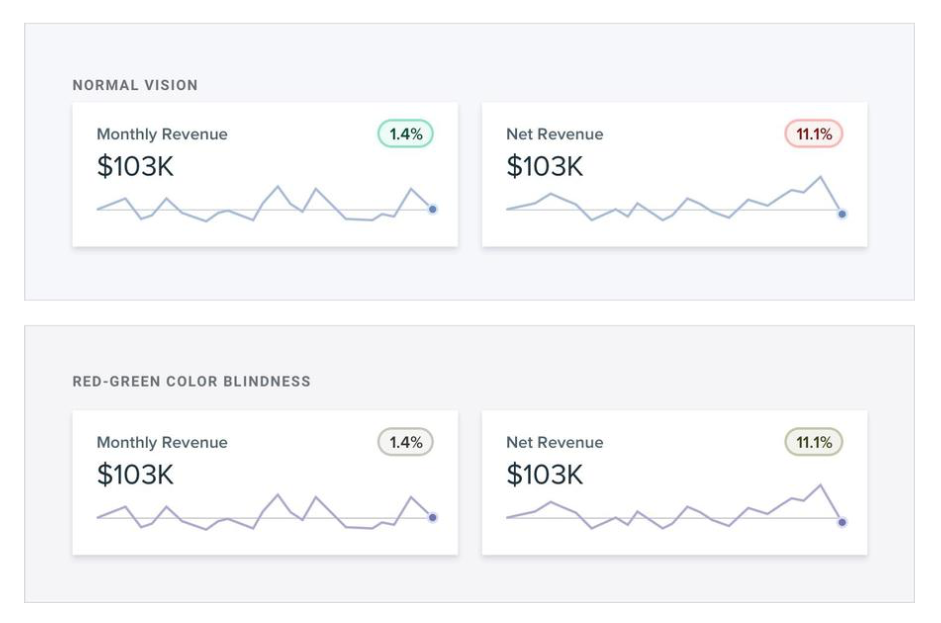
颜色可以用来表示很多信息,比如绿色和红色可以代表上升和下降趋势,但不要过于依赖颜色提供信息。要知道红绿色盲是无法区分这种隐含信息的:

使用向上或者向下箭头可能是个好的方案。
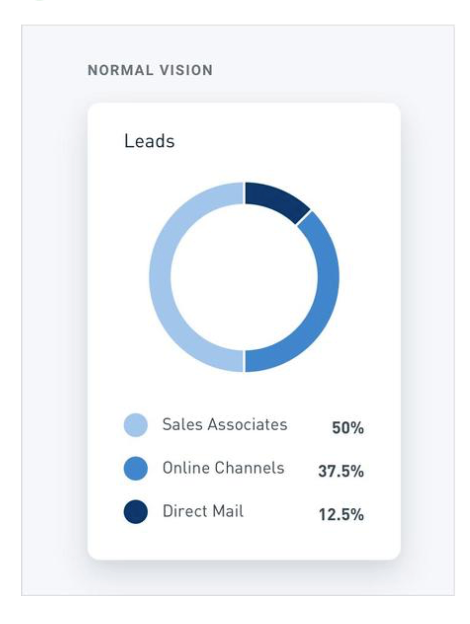
另外在类似不同颜色的圆环中,使用同一种颜色的不同对比度要比使用不同的颜色好的多,因为色盲用户更能分辨对比度的不同:

创造立体感
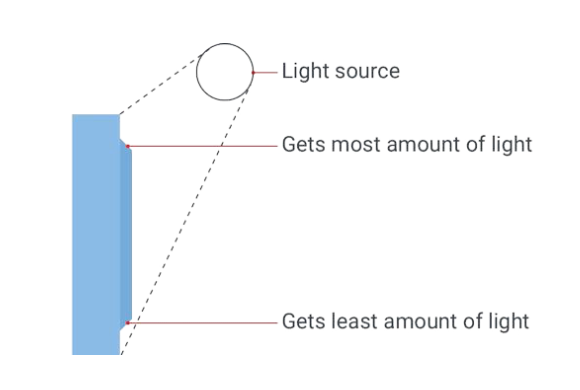
在一个平面的环境上如何创造立体感?让我们看看这张照片:

尽管它也是一张平面图片,但我们还是很容易判断出板子的高低起伏,这是因为阴影的存在!

被直射的地方会更亮,而背光的地方则会更暗。

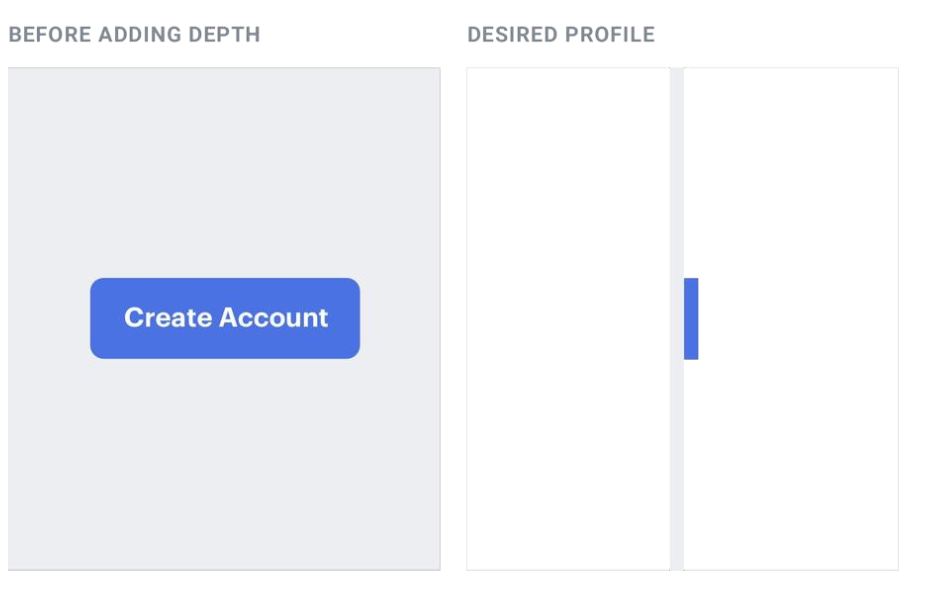
按照这种想法, 我们来尝试使页面上的按钮具有立体感。由于我们注视屏幕时视角是朝向前下方的,所以模拟的光源也是这个角度射入。
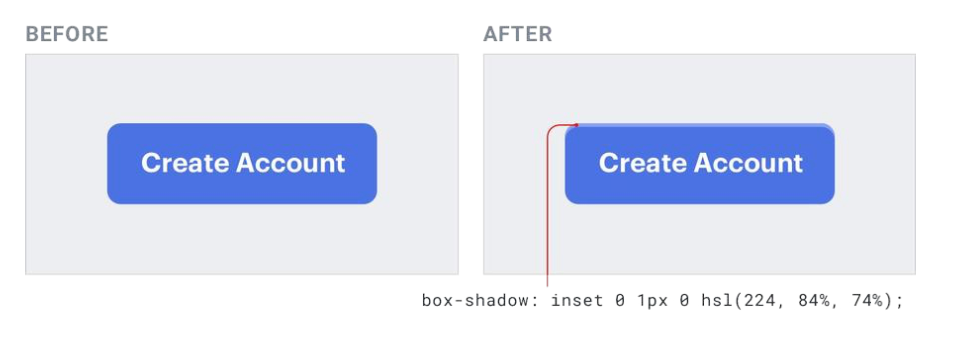
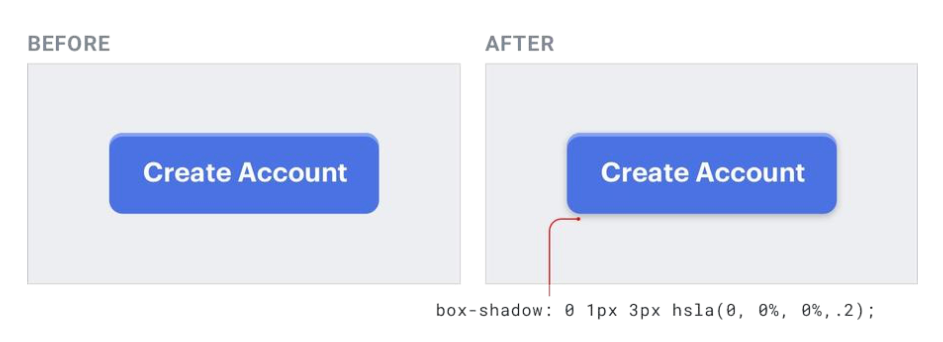
所以按钮的上部应该偏亮而底部偏暗。我们可以通过在上方增加一个亮的inset阴影和下方增加一个暗的outset阴影。


实现内嵌效果也是类似的。

使用模拟光源的方式很有意思,但也要记住过犹不及。
巧用阴影
使用阴影可以增强z-index带来的层次感。跟色彩等类似,阴影也需要一个设计系统。
除了静态的阴影,还可以跟动作结合起来,比如列表中的某一行选中时增加阴影增加这种选中的交互感,在按钮点击时也常会用到。
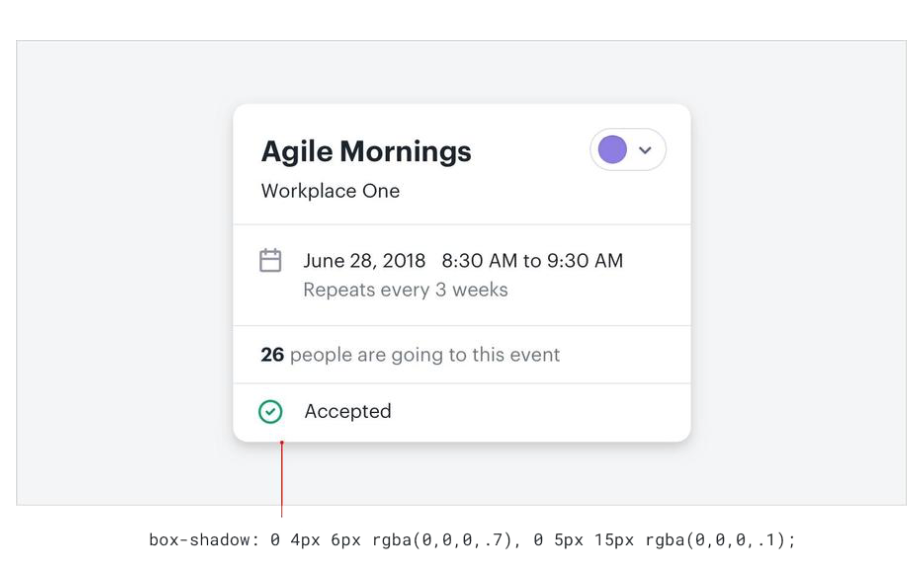
你可能会在某些网站看到一些重叠阴影,类似于:

这种阴影是有什么特殊用处,还是只是设计师在调试不同效果最后叠加出来的中间效果?事实上这也是对光源的模拟。

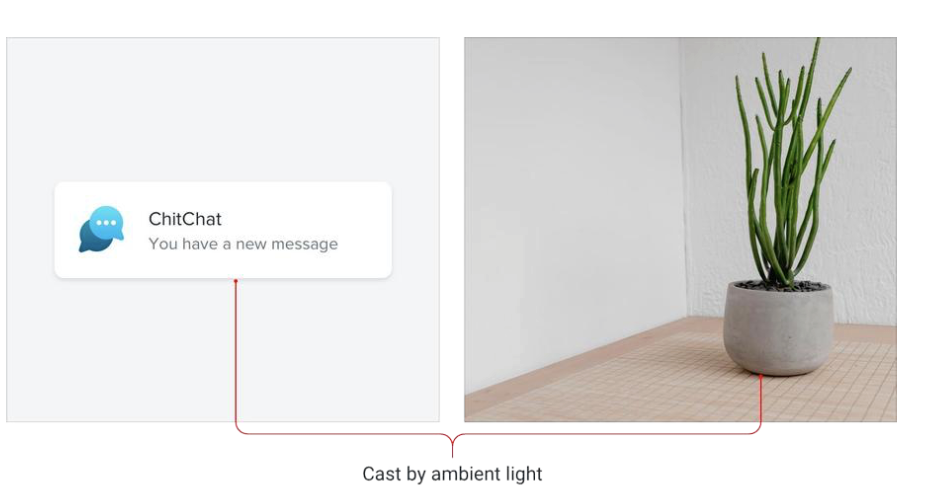
现实世界中的光有直接光和环境光两种,这种多层阴影就是为了模拟不同形状在多个光源下的真实情况。
扁平化设计有立体感
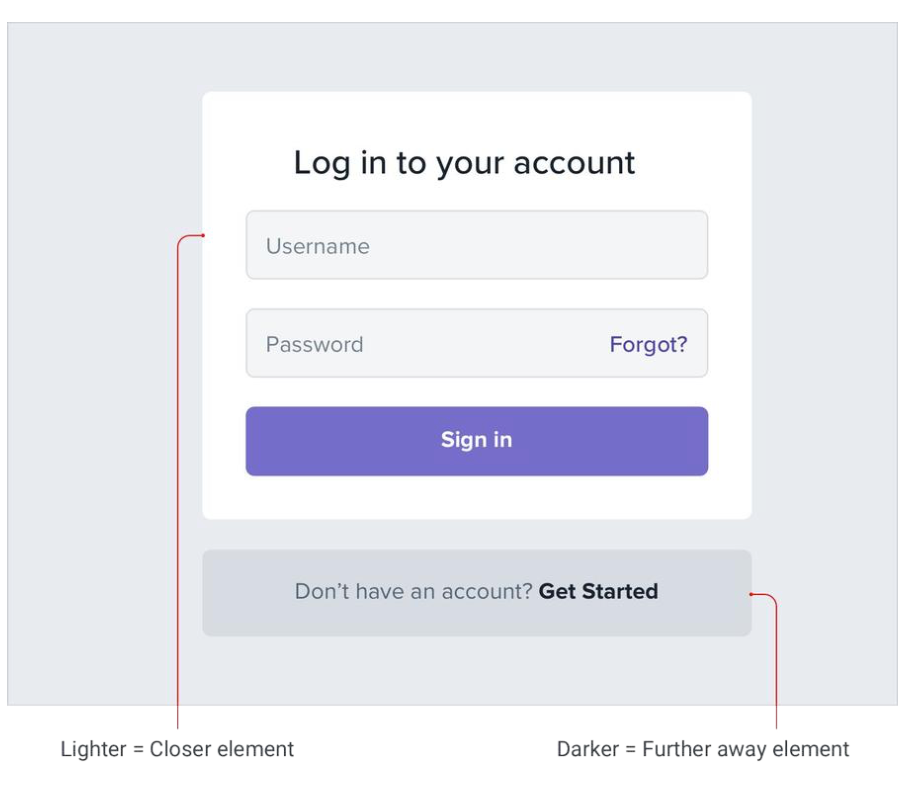
有种叫做扁平化的设计风格,不会大量使用阴影。但其实也会通过一些手段形成立体感。比如色彩——亮的颜色更近,而暗的颜色更远:

或者使用没有spread的阴影:

重叠也是塑造立体感的方式
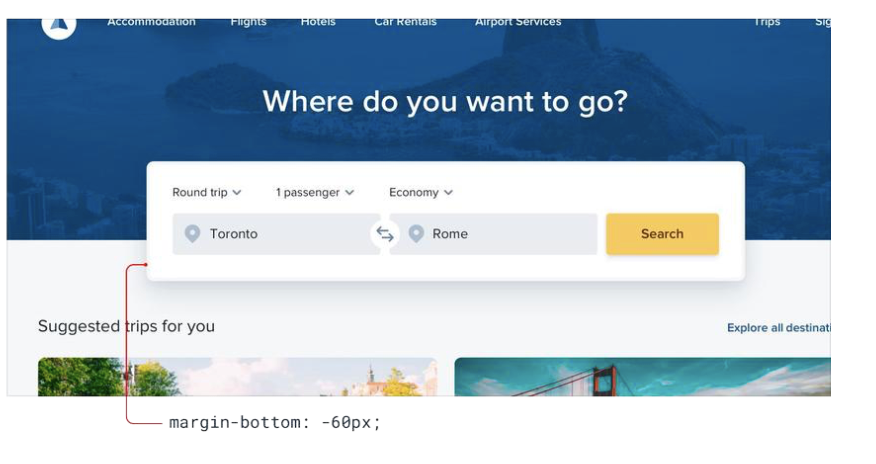
除了阴影,重叠也可以让用户感觉到立体感。尤其是顶层的区块部分超过了背景色块。

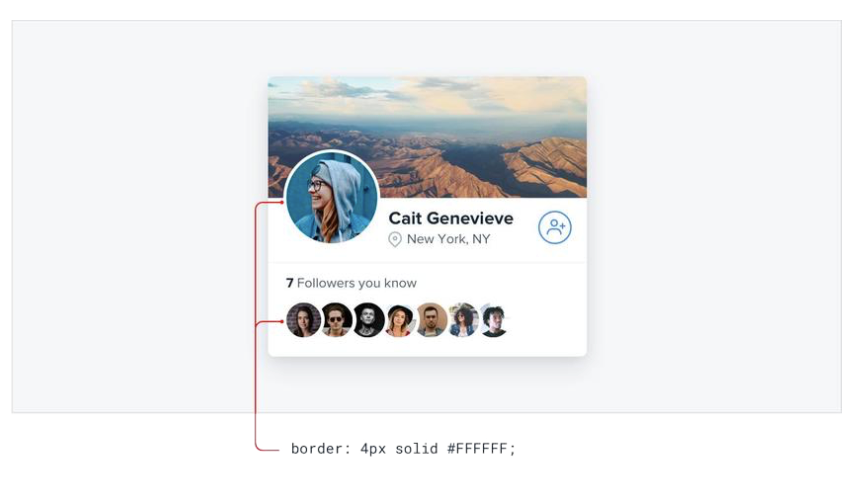
如果是两个图片使用这种技巧,为了避免边缘模糊,可以为浮层增加边框:

处理图片
使用好看的图片
好的设计也需要好的内容来搭配,后者明显好于前者。

如果你不是专业人员,可以雇佣专业人员或者使用网络图库。
在图片上显示文字时注意文字的对比度

添加遮罩层、调整图片、增加文字阴影都是好主意。
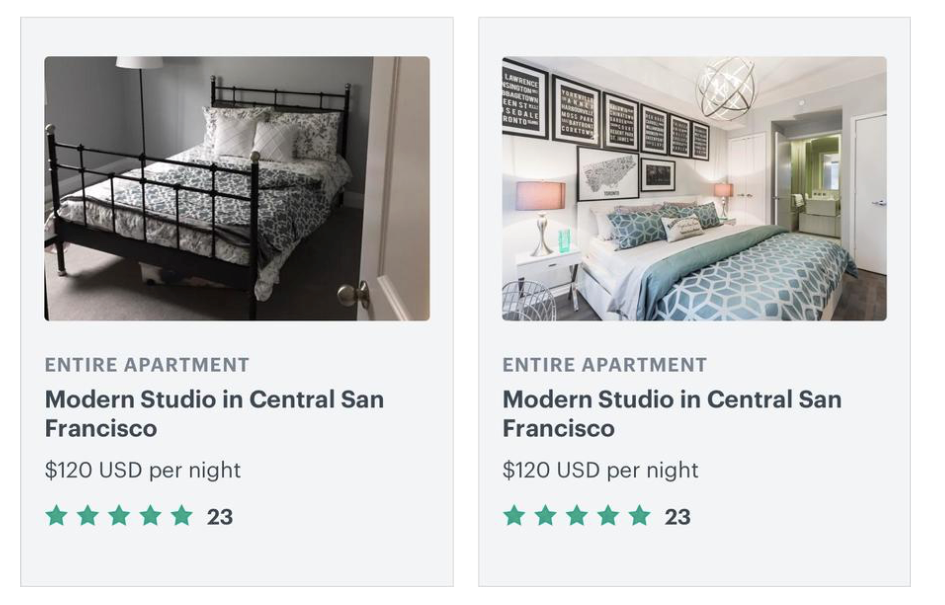
不要随意修改图片尺寸
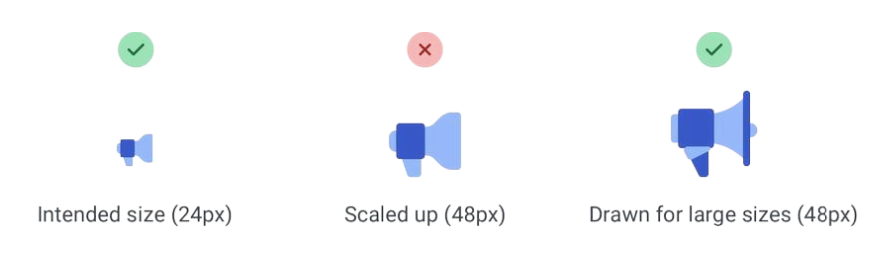
一个小的logo放大后可能会失真,一个小的图标放大后也可能会不够精致。而大的屏幕截图缩小后可能让人无法看清细节。图片的美观和意义与尺寸是有关联性的。

注意处理用户上传内容
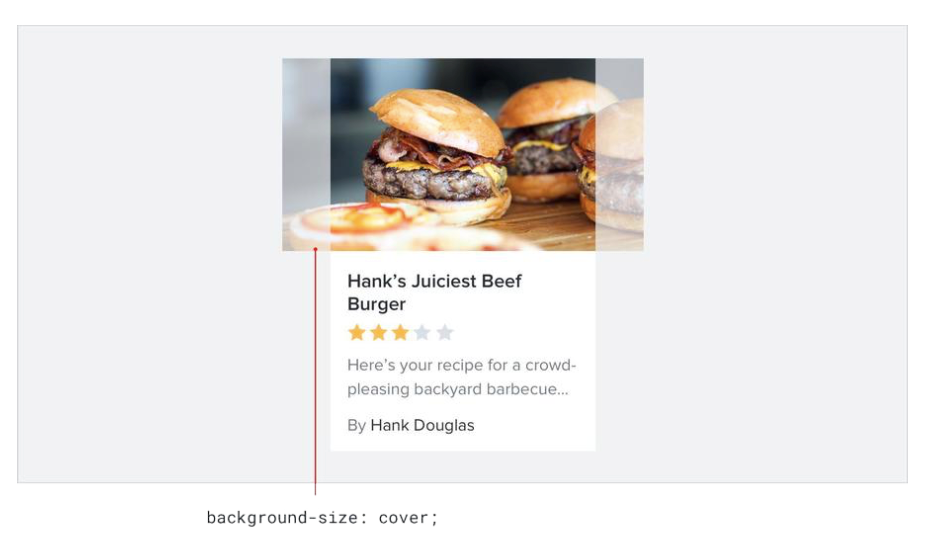
用户上传的内容一般要进行约束处理,比如他们上传的图片可能尺寸不一致,最好要进行裁剪。

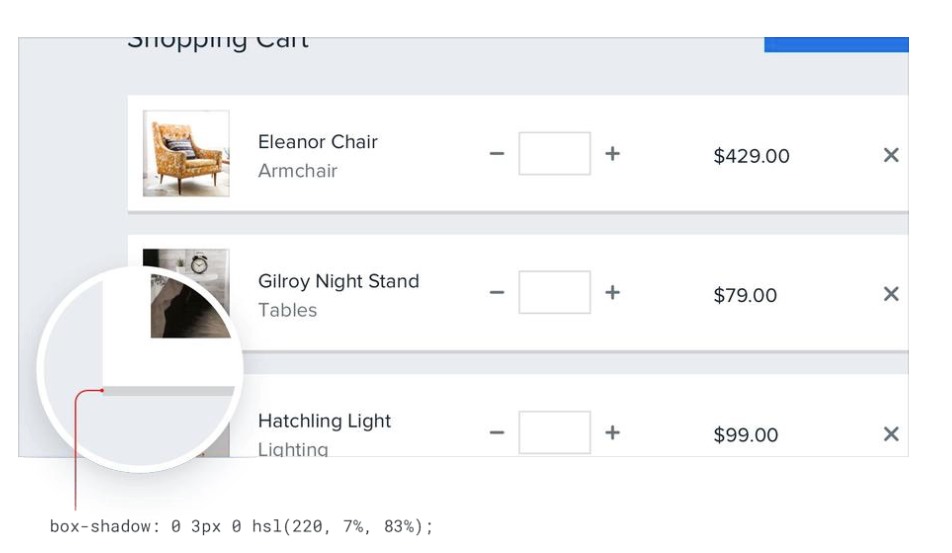
用户上传的图片也可能与背景的对比度不足,可以增加边框或者阴影。

杂项
增强默认样式
html会有一些默认样式,比如ul-li的列表圆点、q标签的斜体。这些我们都可以进行改进。

增加有色边框

装饰背景
通过颜色、渐变、条纹等增加设计感。
专门设计空状态
为列表和表格等的空状态设计一个单独的状态,可以显得不那么空荡,也可以避免显示一些在空状态下无用的表格的按钮等操作。

不要滥用边框
为了进行隔离,除了边框还可以使用阴影、背景色、增加间隔等方式。
打破常规
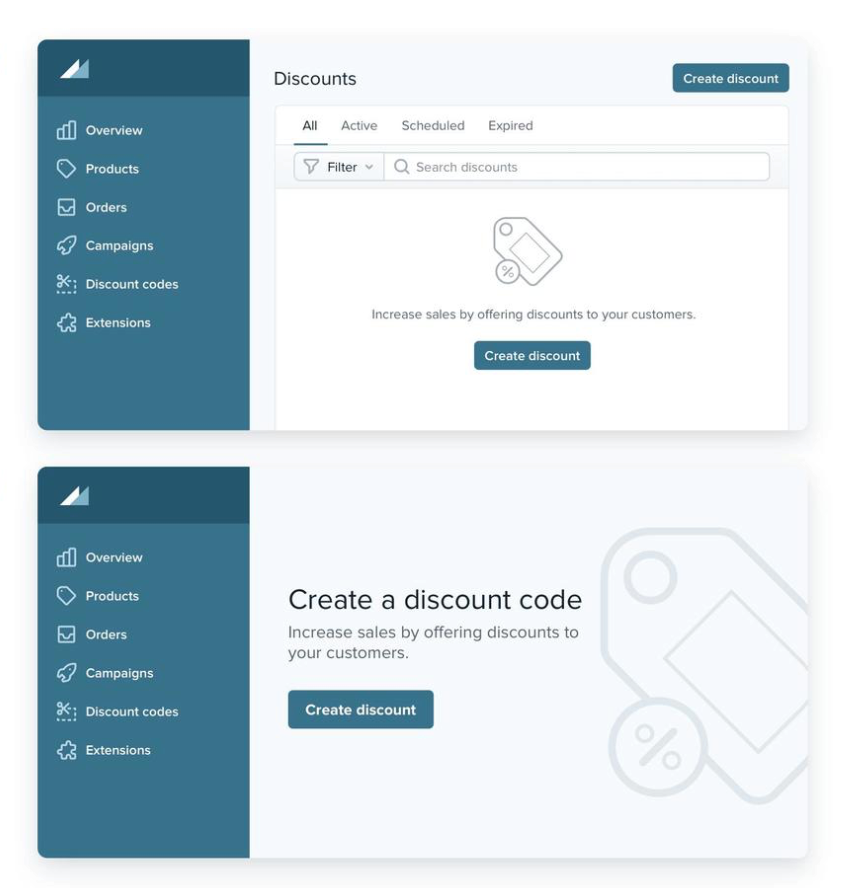
比如对于列表,大多数人想到的都是:

但它并非被限定总是如此,它也可以这样:

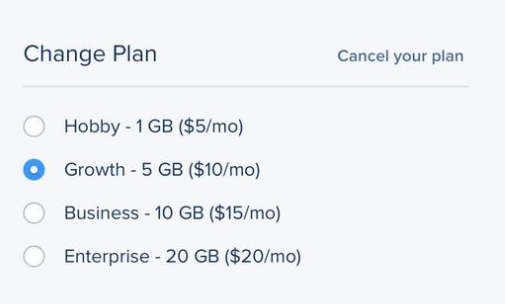
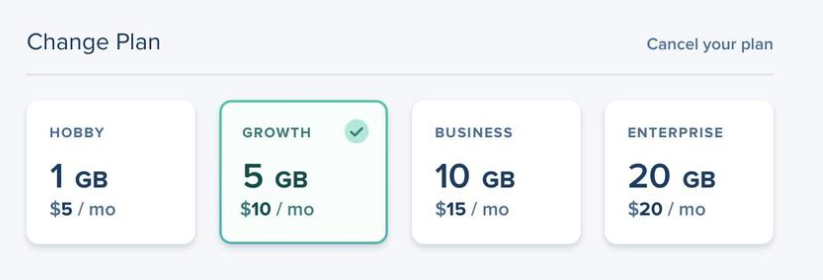
当需要呈现一个选择列表时,最直接的想法是这样的:

但其实它也可以这样:

更近一步
做自己没做过的设计。
重构原有设计。
Refactoring UI读书笔记